[ad_1]
First Enter Delay (FID) is the time from when a person first interacts along with your web page to when the web page responds. It measures responsiveness and is without doubt one of the three Core Internet Vitals metrics Google makes use of to measure web page expertise.
Instance interactions embody:
- Clicking on a hyperlink or button.
- Inputting textual content right into a clean area.
- Choosing a drop-down menu.
- Clicking a checkbox.
Some occasions like scrolling or zooming usually are not counted.
Let’s take a look at how briskly your FID must be and the right way to enhance it.
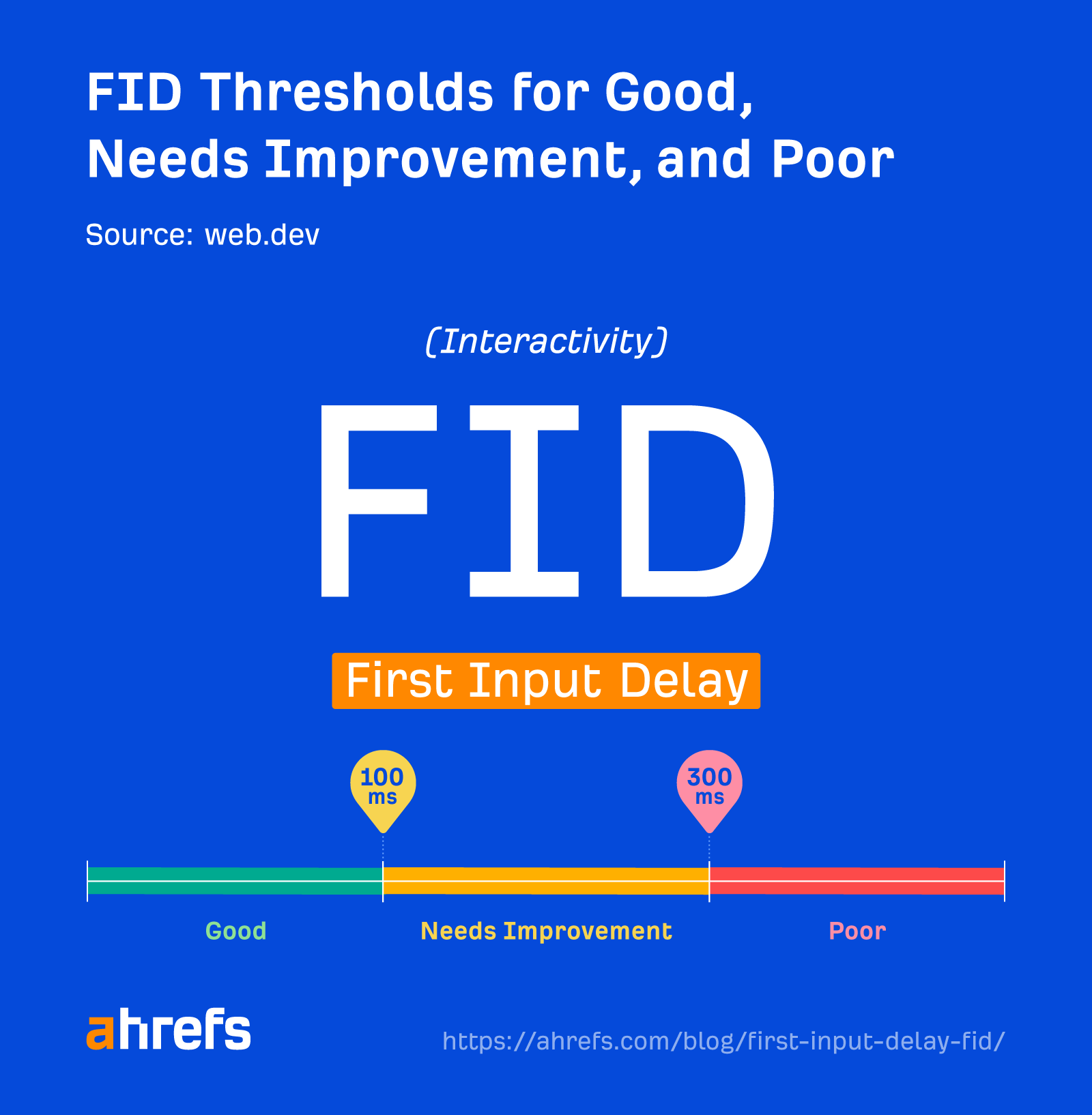
A great FID worth is lower than 100 ms and must be based mostly on Chrome Consumer Expertise Report (CrUX) information. That is information from precise customers of Chrome who’re in your website and have opted in to sharing this data. You want 75% of interactions to reply in lower than 100 ms.
Your web page could also be categorised into one of many following buckets:
- Good: <=100 ms
- Wants enchancment: >100 ms and <=300 ms
- Poor: >300 ms

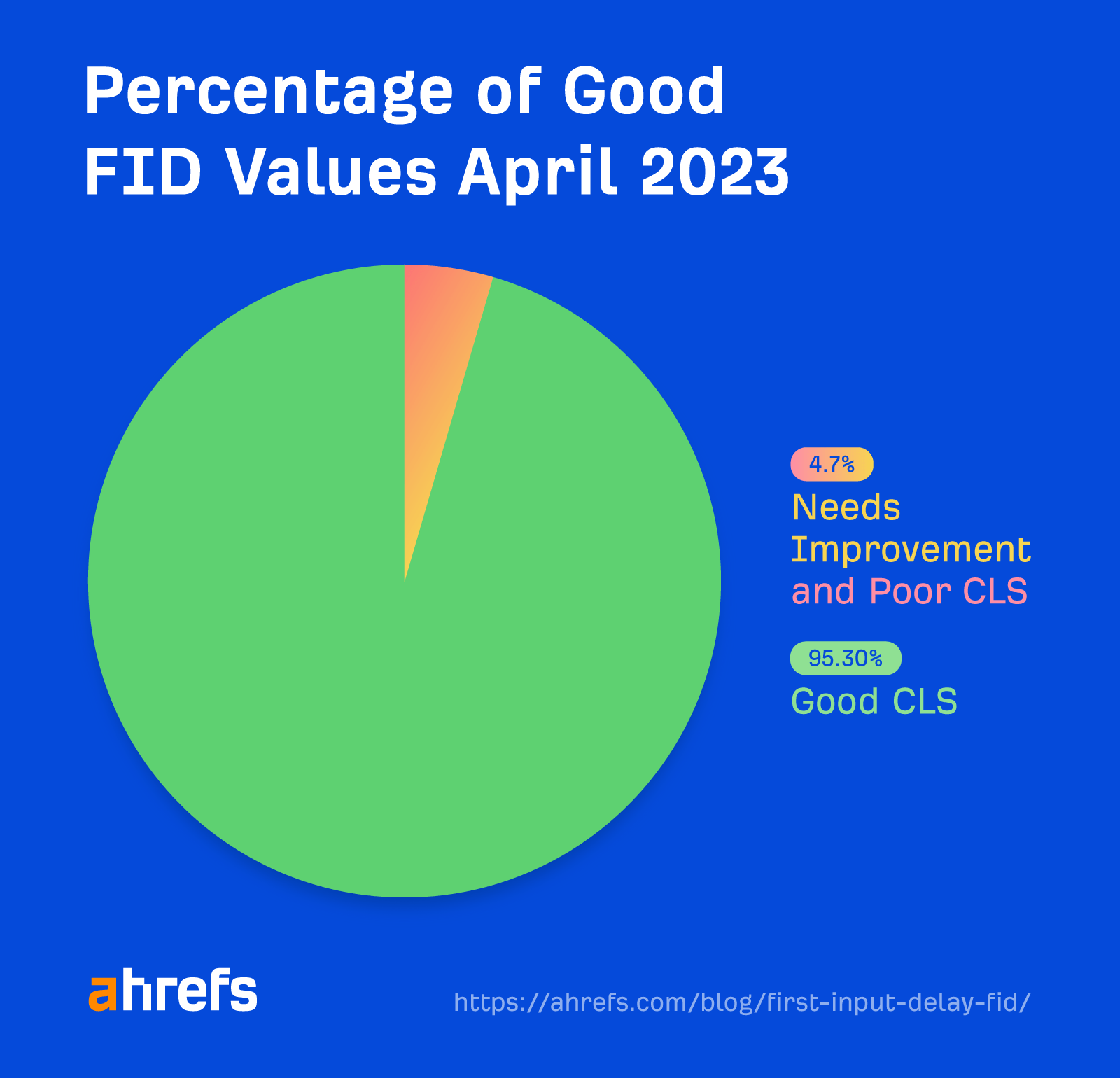
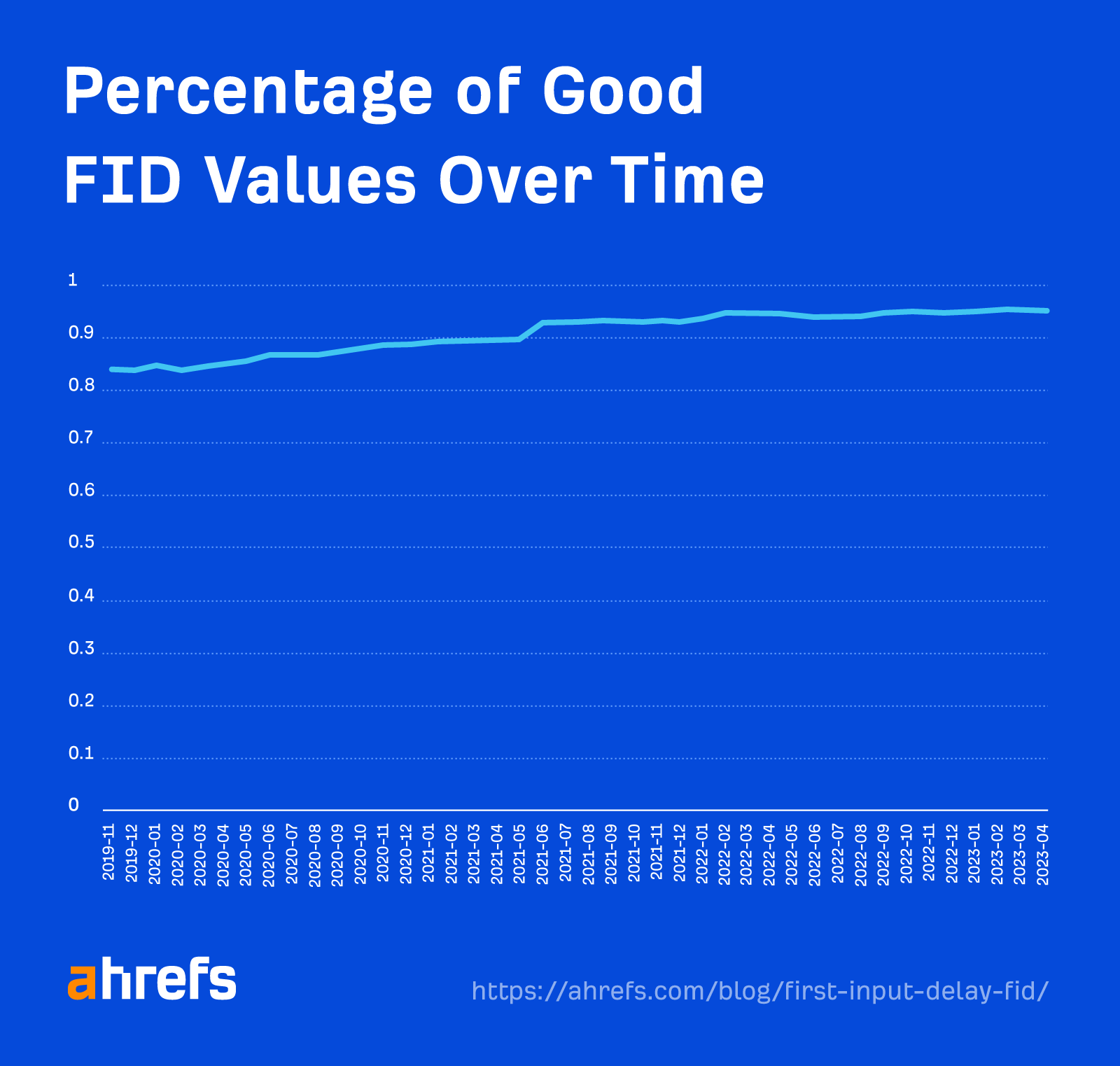
FID information
95.3% of web sites are within the good FID bucket as of April 2023. That is averaged throughout the location. As we talked about, you want 75% of interactions to reply in lower than 100 ms to point out pretty much as good right here.

Nearly all of pages on most websites cross the CWV examine for FID. I don’t consider that is actually the perfect technique to measure responsiveness, and Google can be changing FID with Interplay to Subsequent Paint (INP) in March 2024. As an alternative of taking a look at solely the primary enter, INP appears to be like on the latency of all of the interactions a person makes.

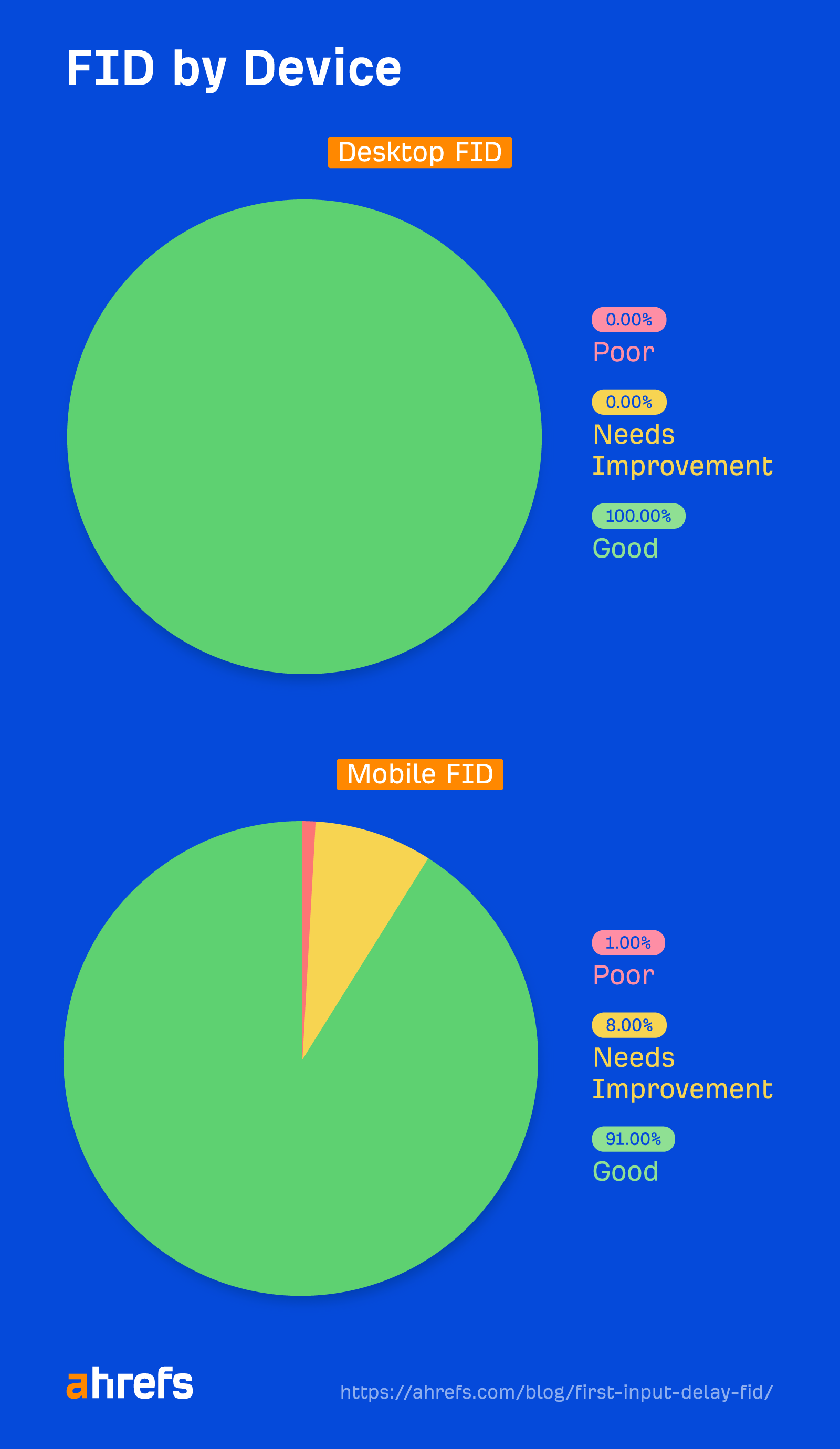
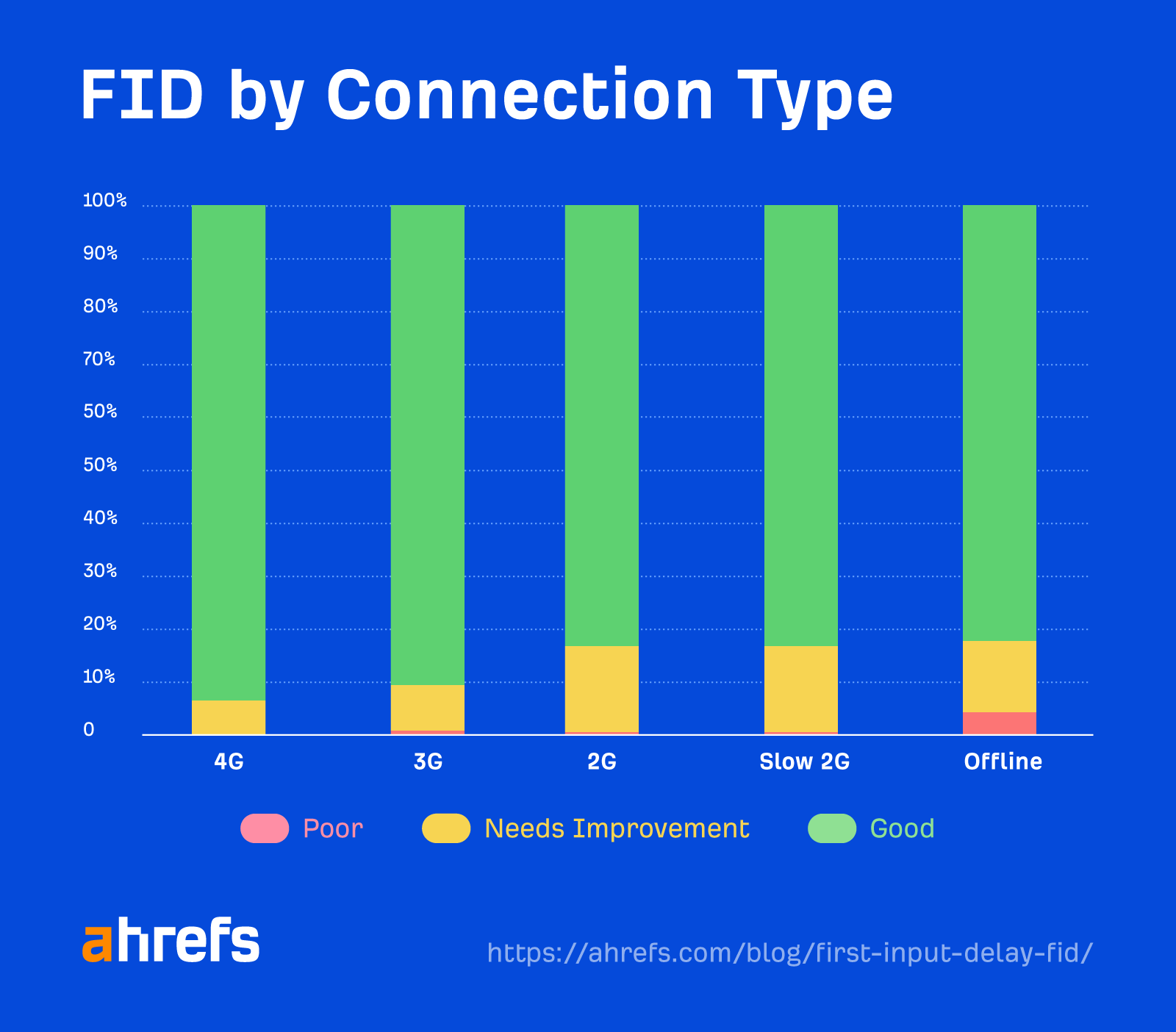
After we ran a study on Core Web Vitals, we discovered that just about nobody wants to fret about FID on desktop connections, and only a few want to fret about it on cellular.

Few websites want to fret about FID, even on slower connections, as most of their pages are passing.

Our page-level information from the research instructed the identical story. FID doesn’t appear to be a priority for many pages.
The one FID quantity that issues comes from the Chrome User Experience Report (CrUX), which is information from actual customers of Chrome who select to share their information.
That is known as area information and provides you the perfect thought of real-world FID efficiency throughout completely different community situations, units, caching, and so on. It’s additionally what you’ll truly be measured on by Google for Core Internet Vitals.
For constant, repeatable exams, there’s additionally lab information, which exams with the identical situations. FID isn’t accessible in lab exams as a result of the testing instruments don’t click on something. Nonetheless, you need to use Complete Blocking Time (TBT) as a substitute metric. By bettering the processes which are blocked, additionally, you will be bettering your FID.
Measuring FID for a single URL
Pagespeed Insights pulls page-level area information that you would be able to’t in any other case question within the CrUX dataset. It additionally offers you origin information so you’ll be able to examine web page efficiency to your entire website and runs lab exams based mostly on Google Lighthouse to present you TBT.
Measuring FID for a lot of URLs or a whole website
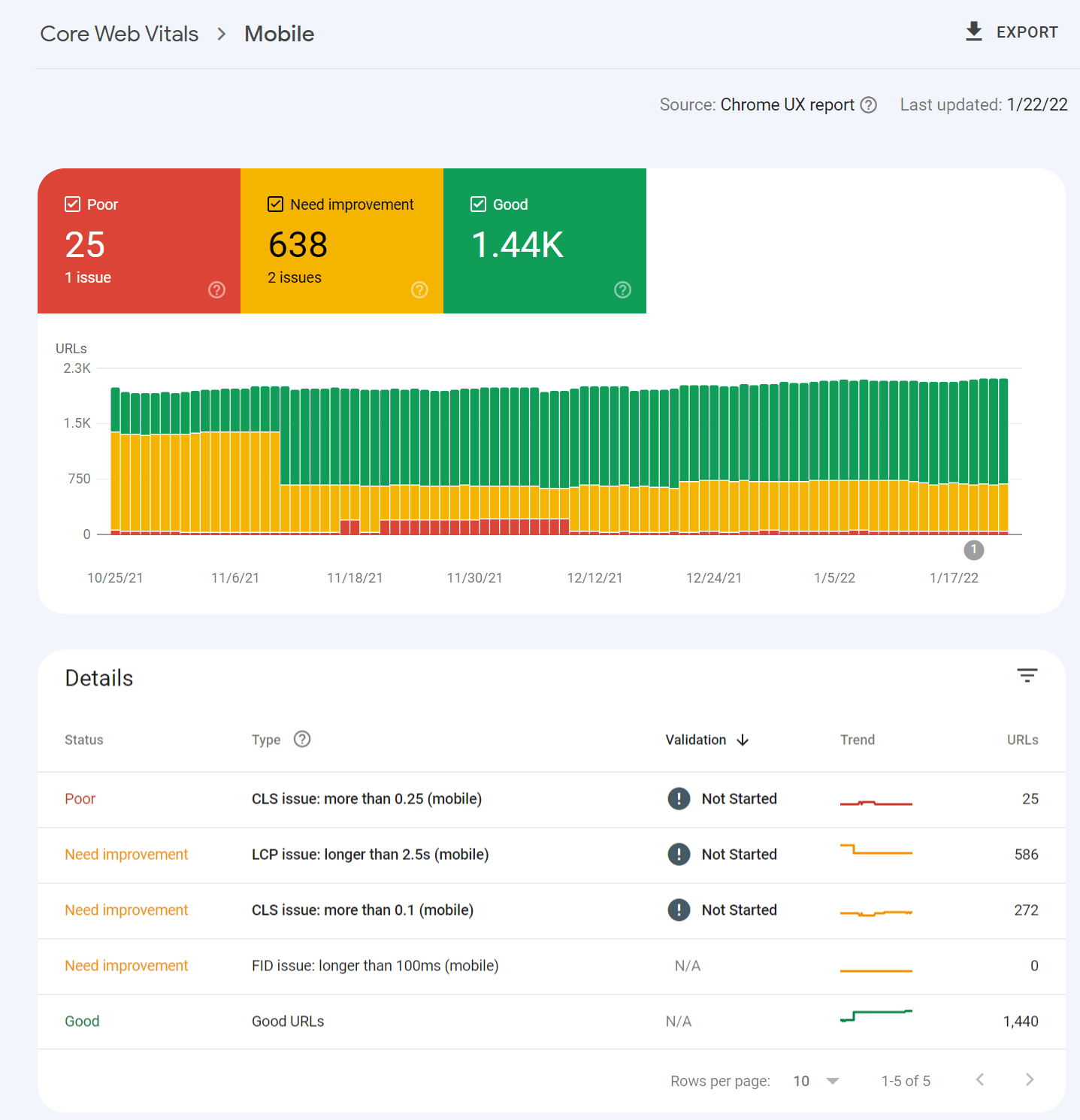
You may get CrUX information in Google Search Console that’s bucketed into the classes of excellent, wants enchancment, and poor.

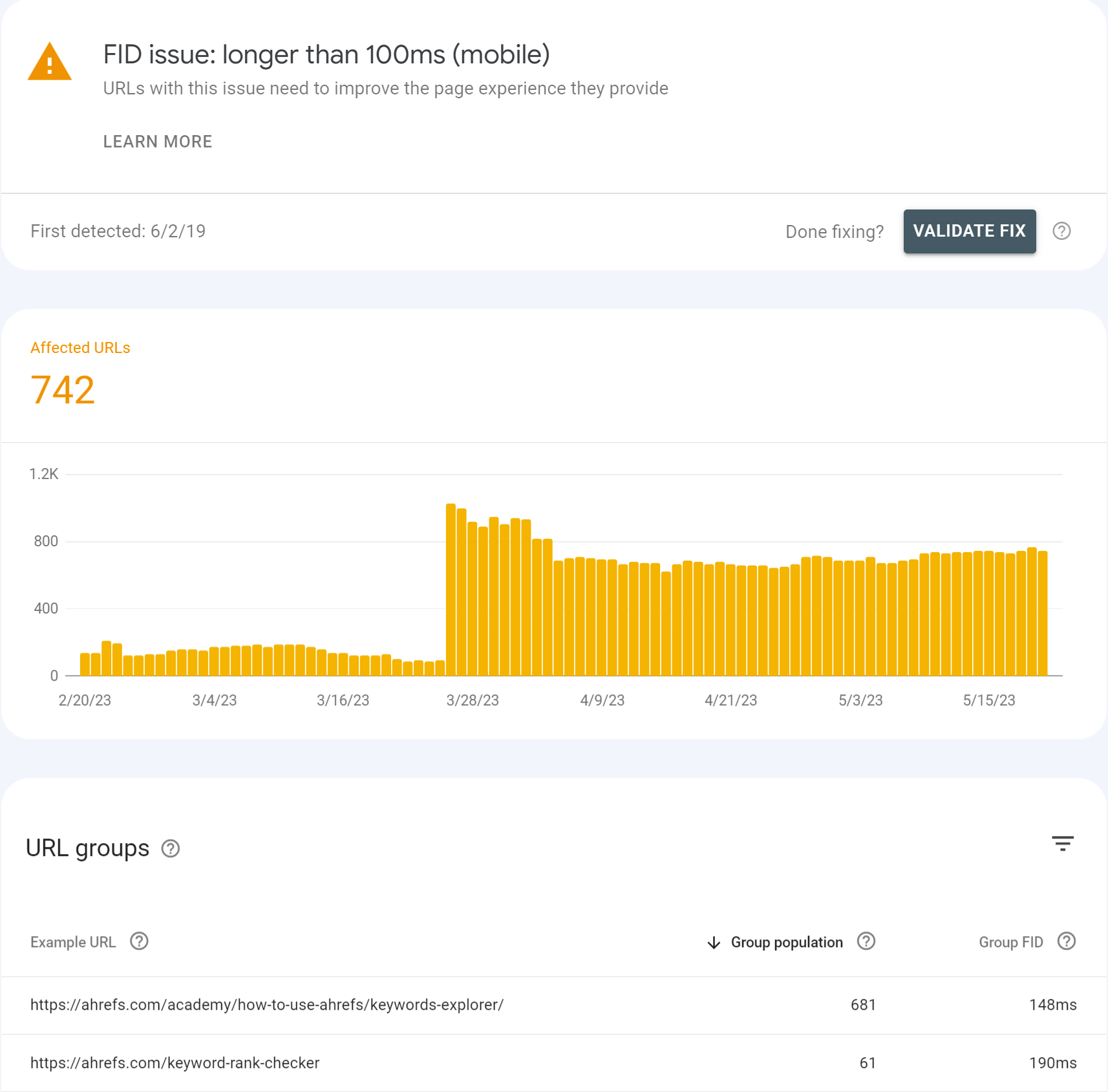
Clicking into one of many points offers you a breakdown of web page teams which are impacted. The teams are pages with related values that seemingly use the identical template. You make the adjustments as soon as within the template, and that can be mounted throughout the pages within the group.

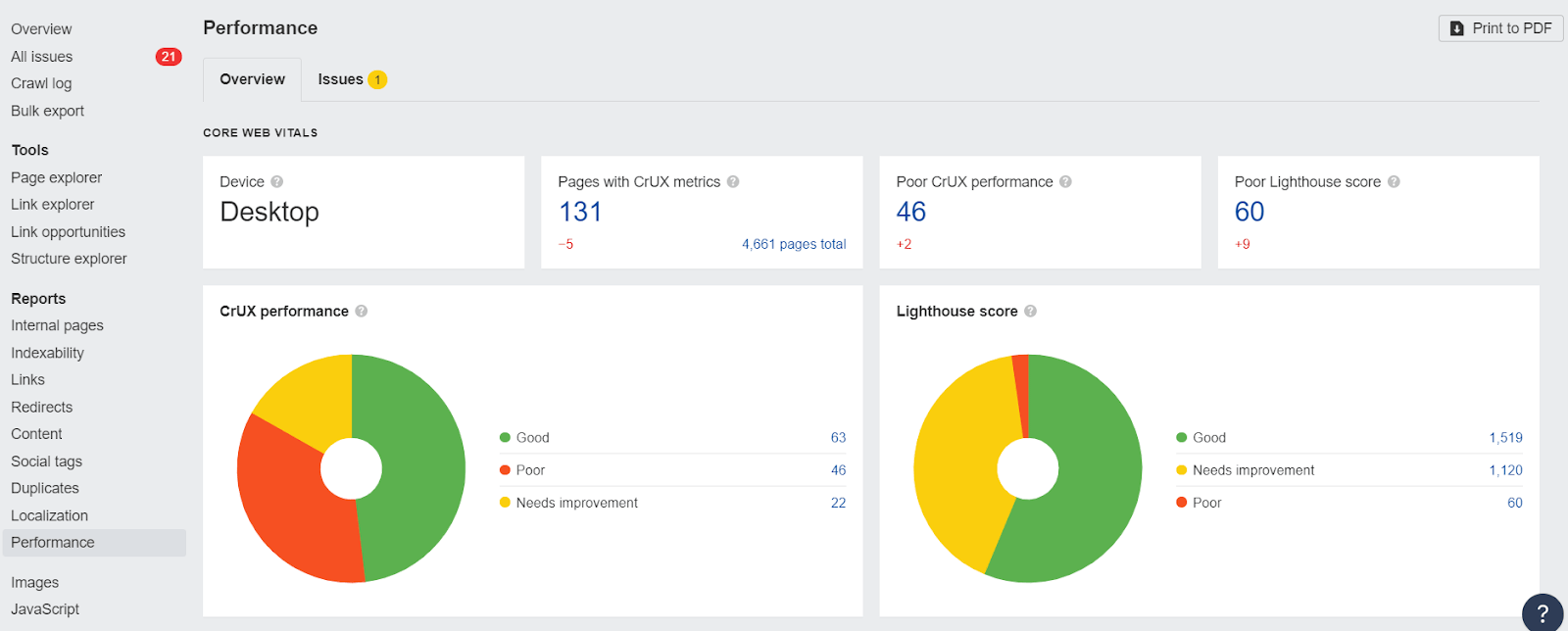
In order for you each lab information and area information at scale, the one method to get that’s by means of the PageSpeed Insights API. You may connect with it simply with Ahrefs’ Site Audit and get experiences detailing your efficiency. That is free for verified websites with an Ahrefs Webmaster Tools (AWT) account.

Word that the Core Internet Vitals information proven can be decided by the user-agent you choose to your crawl through the setup. In the event you crawl from cellular, you’ll get cellular CWV values from the API.
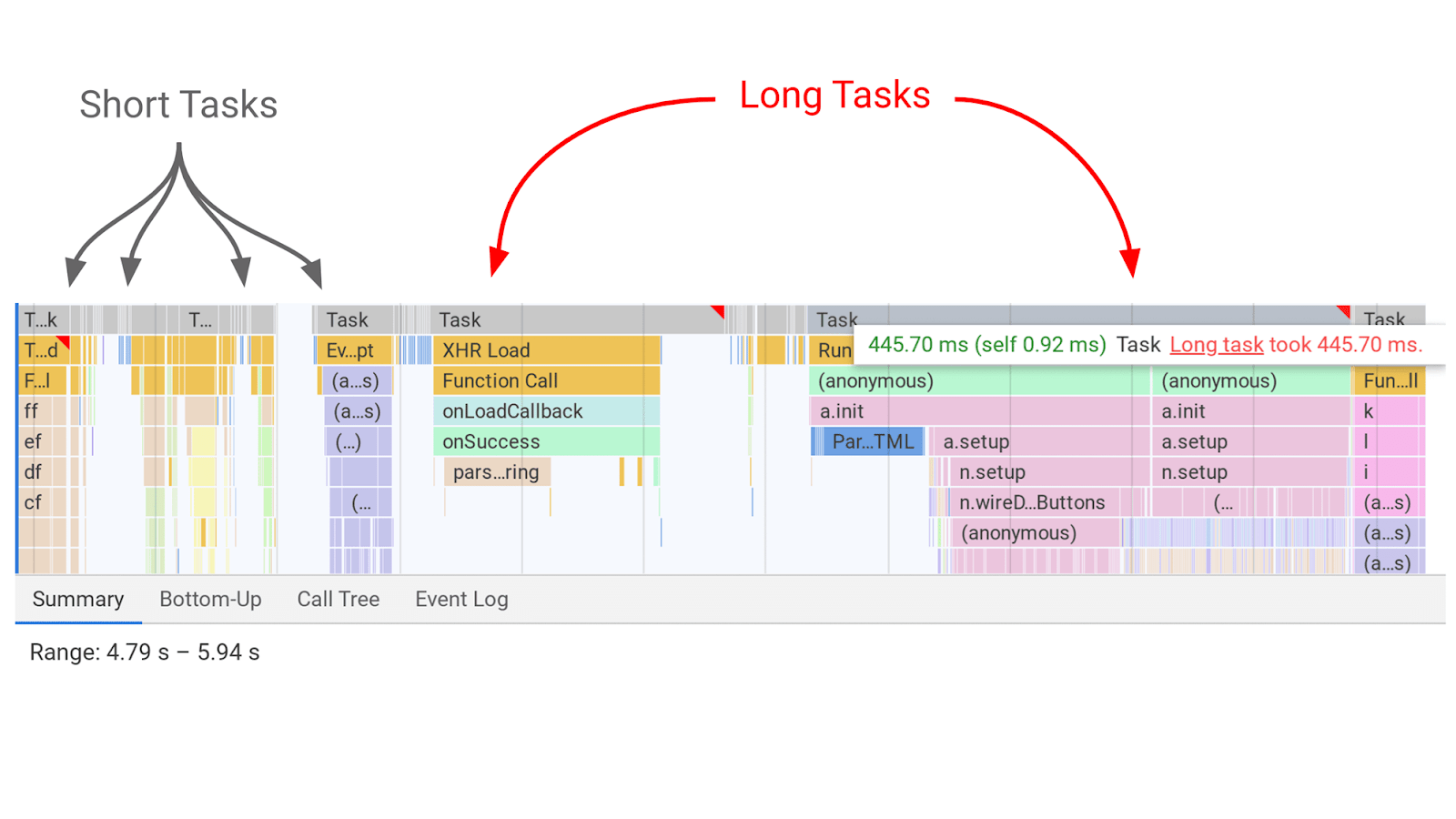
JavaScript competing for the principle thread. There’s only one important thread, and JavaScript competes to run duties on it.
JavaScript has to take turns to run on the principle thread. It’s like a one-burner range the place you must prepare dinner one merchandise at a time, however you could have a number of dishes to prepare dinner.
Whereas a process is operating, a web page can’t reply to person enter. That is the delay that’s felt. The longer the duty, the longer the delay skilled by the person.

The breaks between duties are the alternatives that the web page has to modify to the person enter process and reply to what they needed to do. That is worse on slower units, as JavaScript can take longer to course of and trigger longer delays.
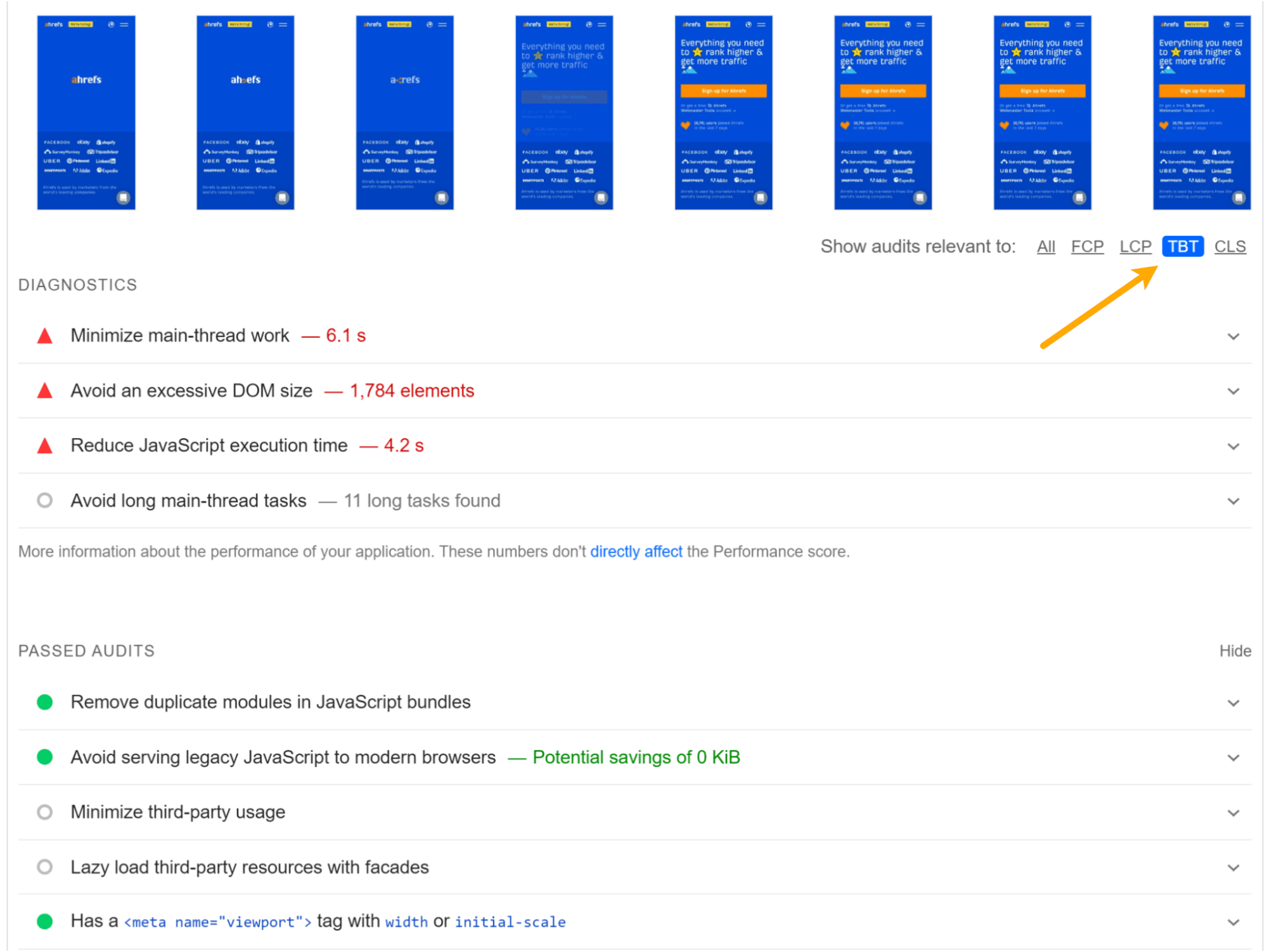
In PageSpeed Insights, you’ll see a TBT tab that has points associated to the principle thread being blocked. These are the problems you’ll need to clear up to be able to enhance FID.

Most pages cross FID checks. Nonetheless, if it is advisable to work on FID, there are only a few objects you’ll be able to work on:
1. Scale back the quantity of JavaScript
In the event you can scale back the quantity of JavaScript operating, do this first. Give attention to the JavaScript early on within the web page load. If there hasn’t been numerous optimization executed, the early a part of the load course of might be stuffed with a ton of JavaScript all attempting to run on that single important thread.
2. Load JavaScript later if attainable
Any JavaScript you don’t want instantly must be loaded later. There are two important methods to do this—defer and async attributes. These attributes might be added to your script tags.
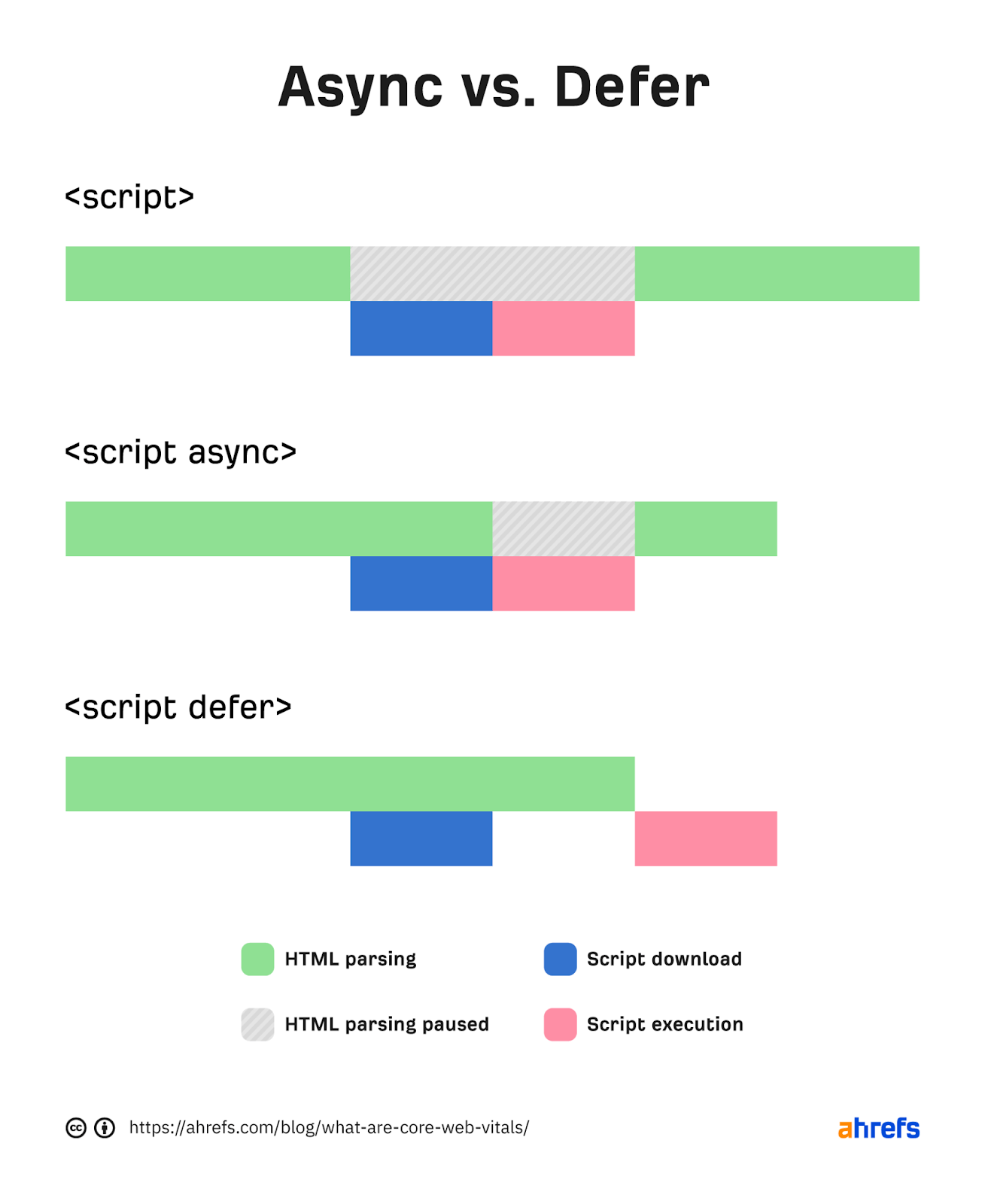
Normally, a script being downloaded blocks the parser whereas downloading and executing. Async will let the parsing and downloading happen on the identical time however nonetheless block parsing through the script execution. Defer is not going to block parsing through the obtain and solely execute after the HTML has completed parsing.

Which must you use? For something that you really want earlier or that has dependencies, I’d lean towards async.
As an example, I have a tendency to make use of async on analytics tags in order that extra customers are recorded. You’ll need to defer something that isn’t wanted till later or doesn’t have dependencies. The attributes are fairly straightforward to add.
Try these examples:
Regular:
<script src="https://www.area.com/file.js"></script>
Async:
<script src="https://www.area.com/file.js" async></script>
Defer:
<script src="https://www.area.com/file.js" defer></script>
3. Break up lengthy duties
Another choice is to interrupt up the JavaScript in order that it runs for much less time. You are taking these lengthy duties that delay response to person enter and break them into smaller duties that block for much less time. That is executed with code splitting, which breaks the duties into smaller chunks.
4. Use net employees
There’s additionally the choice of shifting a number of the JavaScript to a service worker. I did point out that JavaScript competes for the one important thread within the browser, however it is a workaround that offers it one other place to run.
There are some trade-offs so far as caching goes. And the service employee can’t entry the DOM, so it will possibly’t do any updates or adjustments. In the event you’re going to maneuver JavaScript to a service employee, you really want to have a developer who is aware of what they’re doing.
5. Use prerendering or server-side rendering (SSR)
In the event you’re on a JavaScript framework, there’s numerous JavaScript wanted for the web page to load. That JavaScript can take some time to course of within the browser, and that may trigger delays. In the event you use prerendering or SSR, you shift this burden from the browser to the server.
Last ideas
Though FID is being changed by INP in March 2024, it’s nonetheless value engaged on bettering FID. The identical belongings you work on to enhance TBT and FID must also enhance INP.
In case you have any questions, message me on Twitter.
[ad_2]
