[ad_1]
PageSpeed Insights (PSI) is a software offered by Google that analyzes a web page’s efficiency and gives ideas for bettering its velocity and person expertise.
PageSpeed Insights works by analyzing a webpage’s HTML, CSS, fonts, and JavaScript, and gives ideas to optimize the efficiency of the web page. This contains issues like compressing photos, minifying code, and lowering the variety of HTTP requests made by the web page.
Let’s take a look at PageSpeed Insights extra intently.
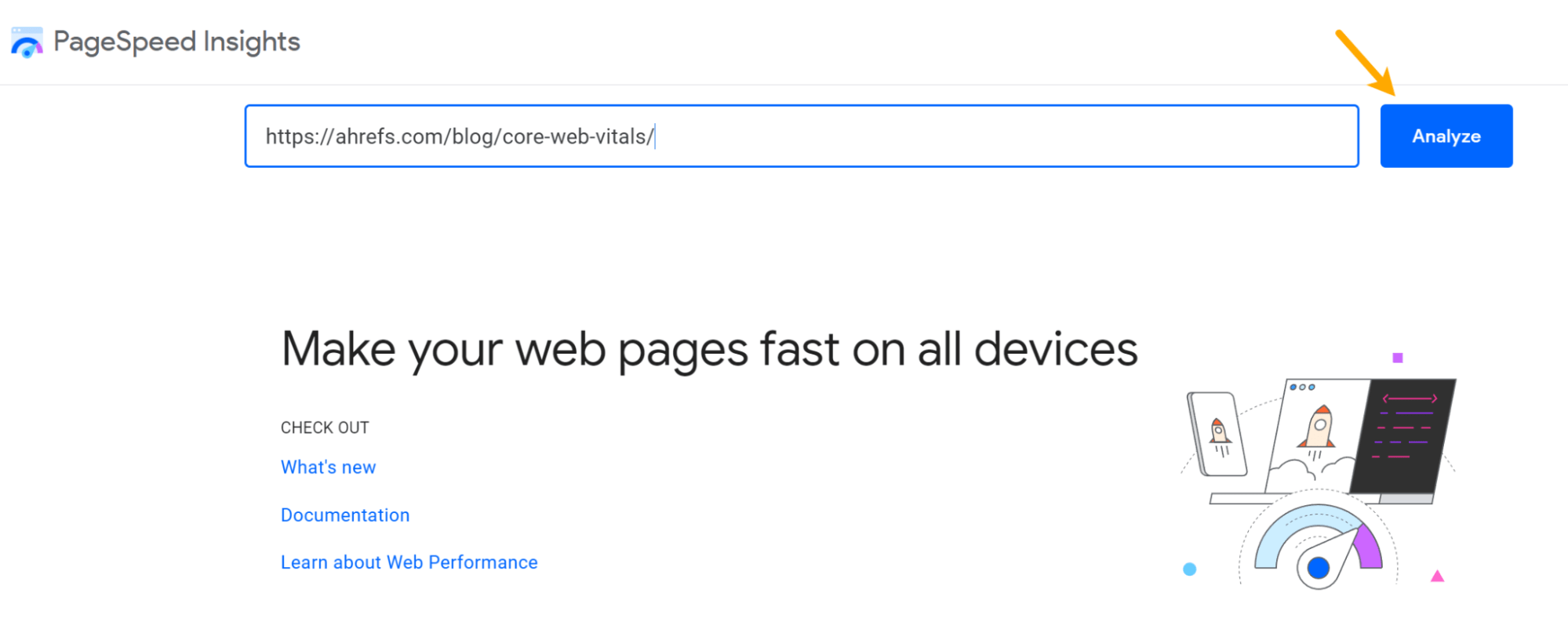
To begin, go to PageSpeed Insights. Enter a URL and click on “Analyze.”

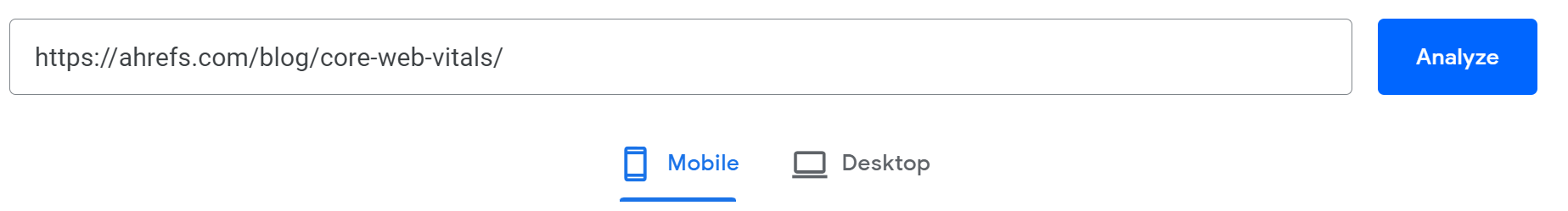
You’ll have the choice to change between the Desktop and Cellular evaluation. Cellular scores will often be worse than Desktop scores. Cellular information could reveal extra points so that you can resolve, and that’s what I like to recommend .

Subject information
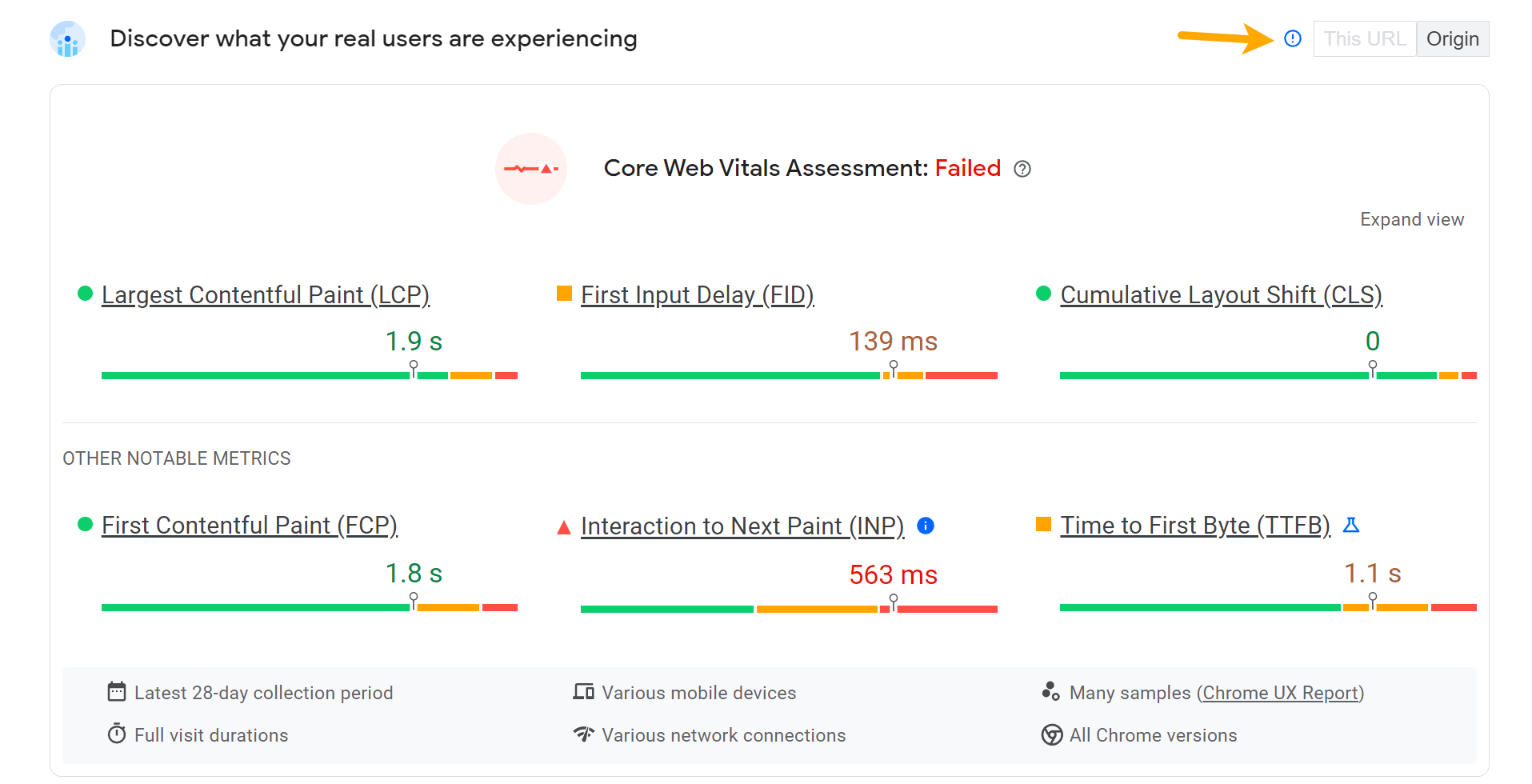
The subsequent part accommodates information from actual customers of your web site. PageSpeed Insights is pulling this from the Chrome User Experience Report (CrUX), which accommodates the info of Chrome customers who opted in to sharing that information.
On the high is a tab to change between web page and origin (just like area) degree information, which aggregates the info for a lot of pages. You might not have information for all pages and even origin information. It is determined by how many individuals go to your web site and choose in to sharing this info.
As of April 2023, there are ~29.5 million origins within the CrUX dataset.

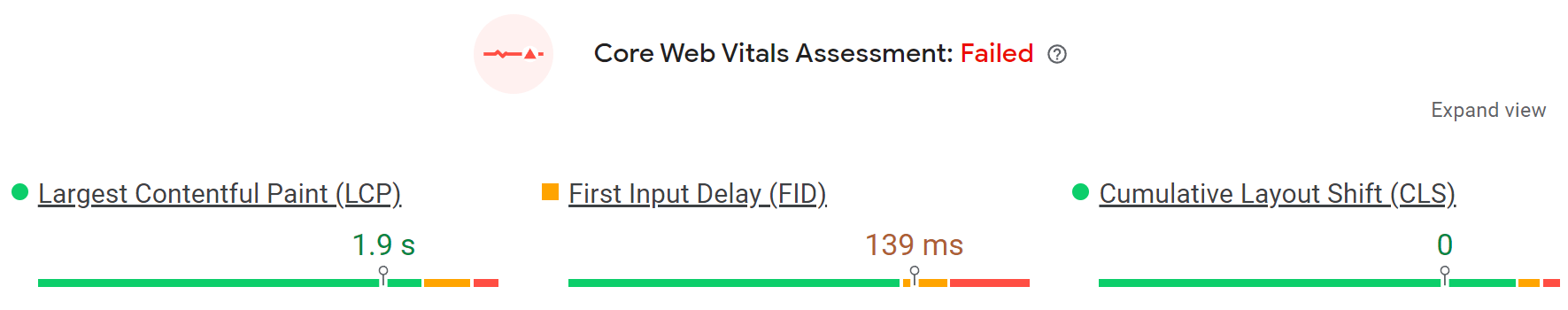
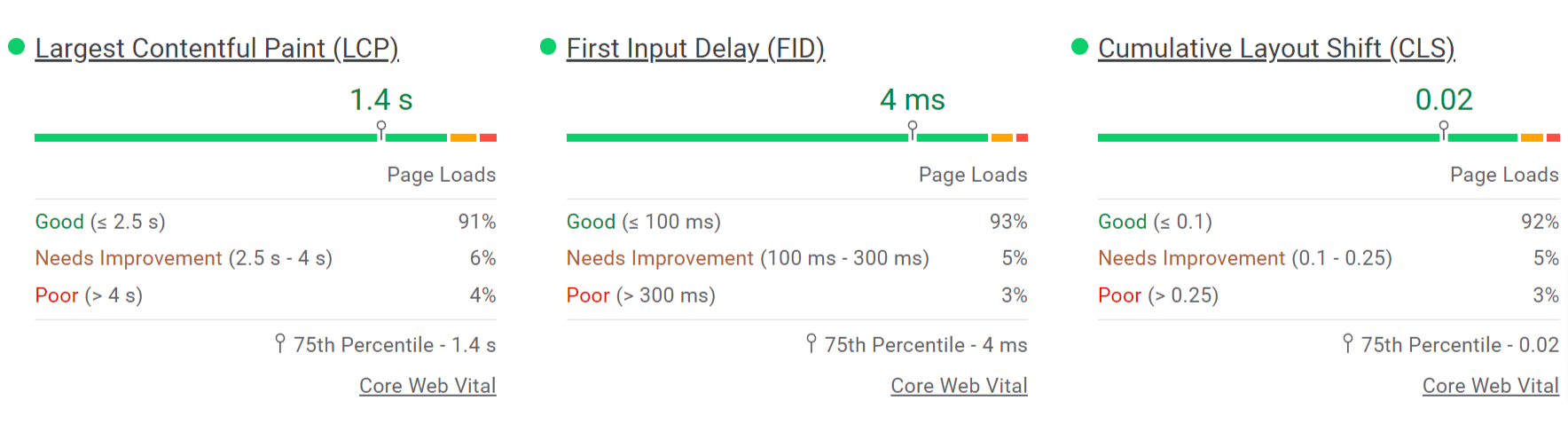
The subsequent part is all about Core Web Vitals (CWV), together with a cross/fail evaluation. The principle metrics are Largest Contentful Paint (LCP), First Enter Delay (FID), and Cumulative Structure Shift (CLS). These CWV metrics are those Google makes use of in its rankings.

The numbers are coloration coded to point out you that inexperienced = good, orange = wants enchancment, and pink = poor. In all, 75% of person experiences want to satisfy the edge set for a given metric for it to be thought of “good.” These are the thresholds:
| Metric | Good | Wants enchancment | Poor |
|---|---|---|---|
| LCP | 2500 ms | 2500 ms–4000 ms | > 4000 ms |
| FID | 100 ms | 100 ms–300 ms | > 300 ms |
| CLS | 0.1 | 0.1–0.25 | > 0.25 |
When you click on “Develop view,” you’ll see the distribution for every metric.

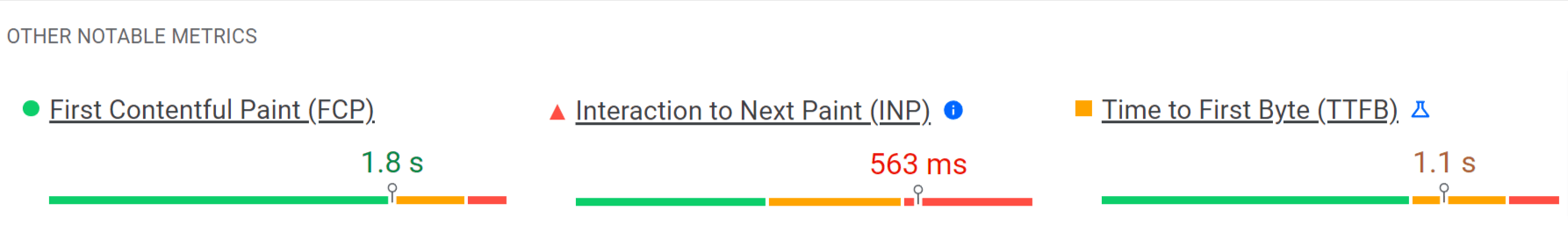
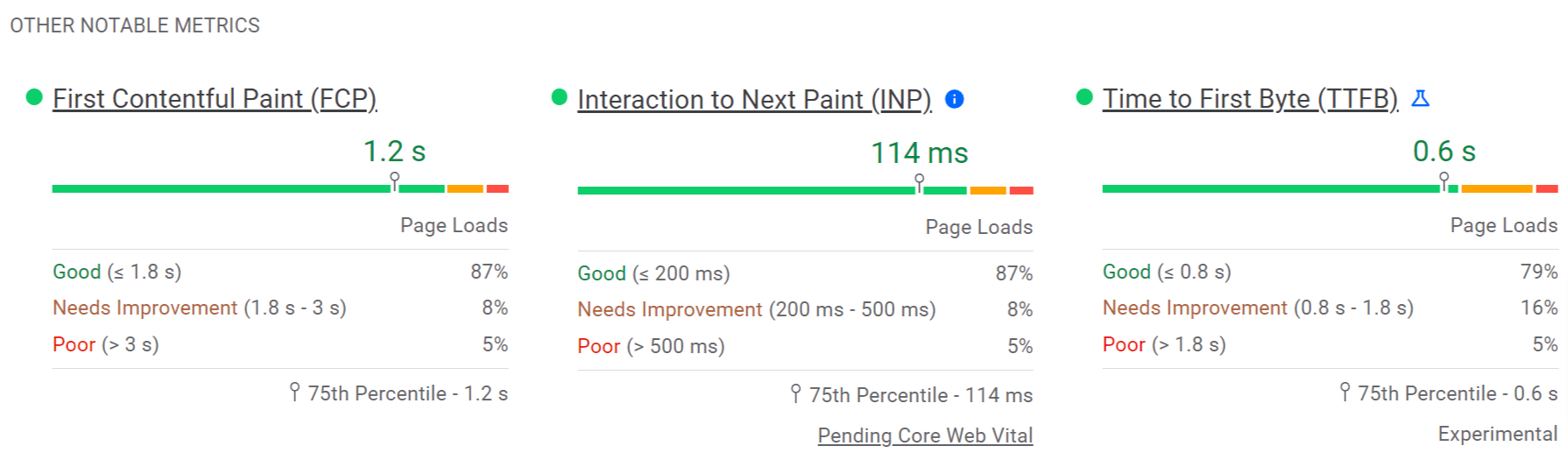
There are further metrics from the CrUX database that aren’t at the moment used within the rankings. These embody First Contentful Paint (FCP), Interplay to Subsequent Paint (INP), and Time to First Byte (TTFB). INP shall be changing FID as a CWV metric in March 2024.

The numbers are coloration coded to point out you that inexperienced = good, orange = wants enchancment, and pink = poor. 75% of person experiences want to satisfy the edge set for a given metric for it to be thought of “good.” These are the thresholds:
| Metric | Good | Wants enchancment | Poor |
|---|---|---|---|
| FCP | 1800 ms | 1800 ms–3000 ms | > 3000 ms |
| INP | 200 ms | 200 ms–500 ms | > 500 ms |
| TTFB | 800 ms | 800 ms–1800 ms | > 1800 ms |
When you click on “Develop view,” you’ll see the distribution for every metric.

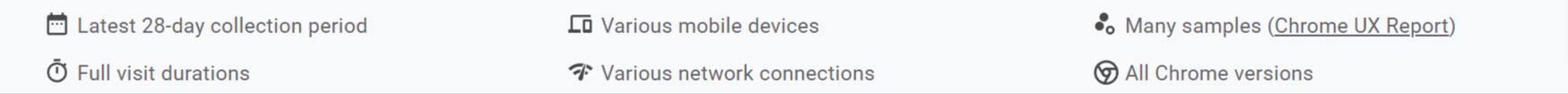
The final part tells you a bit about the place this information comes from. The info is from actual person experiences and is a rolling common over a 28-day interval.

Lab information
Lighthouse is an open-source software for measuring the efficiency and high quality of webpages. It may be run in your individual browser. However within the case of PageSpeed Insights, it runs on Google’s servers.
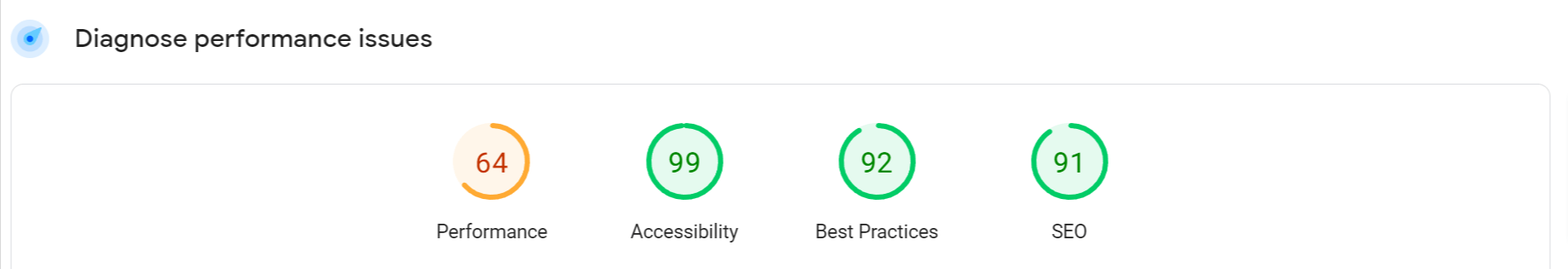
You’ll see a number of numbers for Efficiency, Accessibility, Greatest Practices, and website positioning. All of those actually simply verify for finest practices, however they don’t let you know how properly you’re doing in every of the areas.

As soon as once more, the metrics are coloration coded to rapidly offer you an concept of what’s good and what you might have to work on.
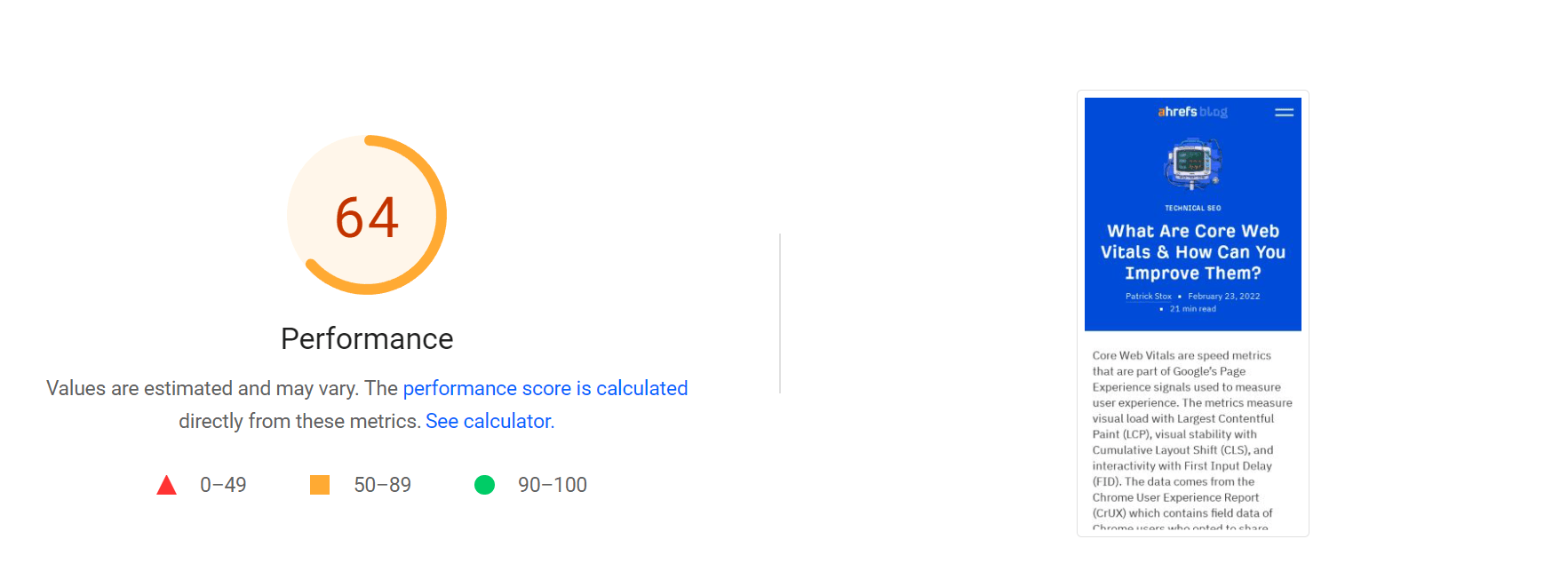
For the aim of this text, we’re going to concentrate on the “Efficiency” part, since that’s what SEOs use the software for. First up, you may have a efficiency rating and a screenshot of the web page.

You’ll be scored between 0 and 100. The present rating thresholds are:
- Good: scores of 90–100
- Wants enchancment: scores of fifty–89
- Poor: scores of 0–49
As I discussed, you’ll be able to have a superb rating however nonetheless have a gradual web page that doesn’t cross CWV. Different elements, reminiscent of community situations, server load, caching, and the person machine, additionally have an effect on web page load time.
Solely 2% of examined pages rating 100. A rating of fifty places you within the high 25% of examined pages.
The rating and metrics can change every time you run a check. This will occur due to community situations, load, or browsers that make completely different choices within the page-loading course of. I like to recommend operating three to 5 assessments and averaging the outcomes.
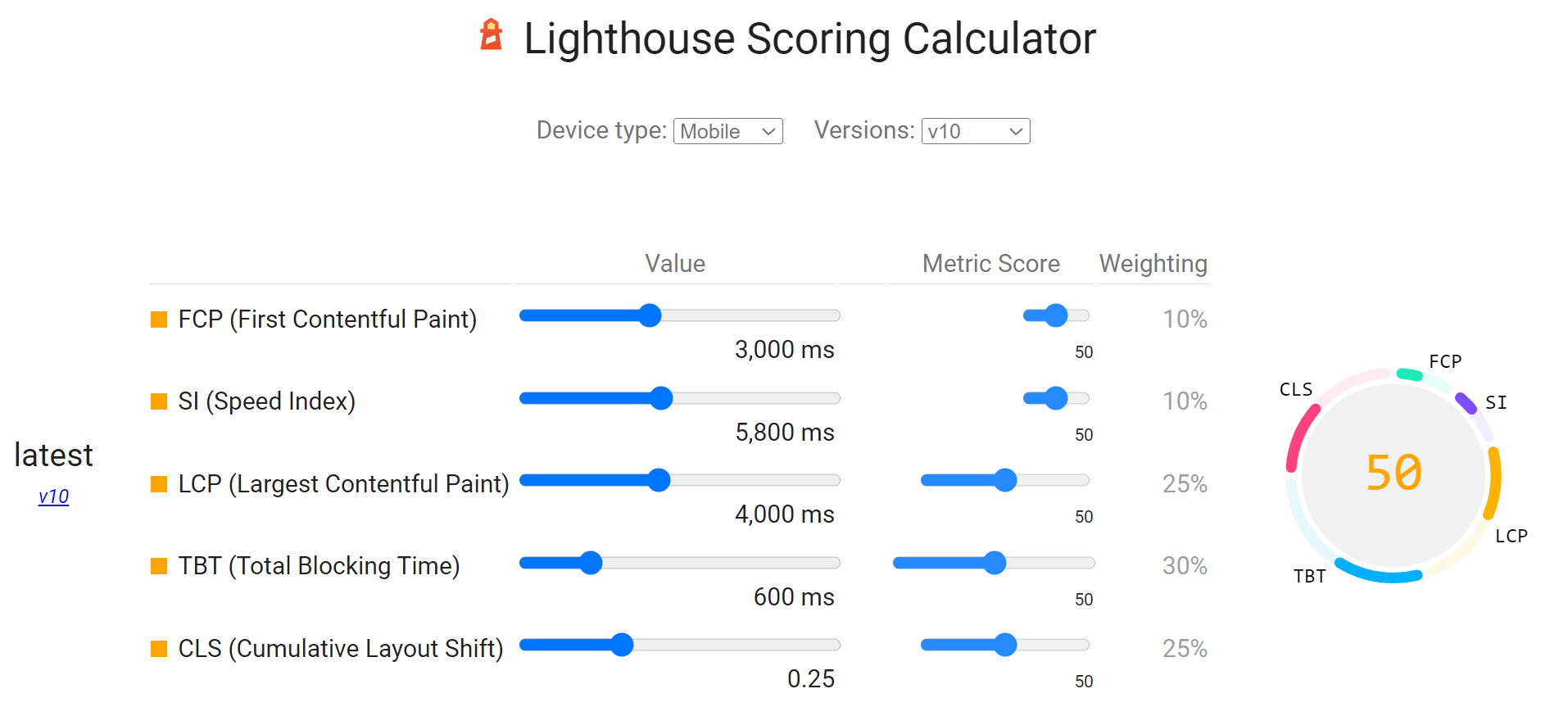
The rating is predicated on a calculation and includes weighting a number of of the metrics. The weights change between Cellular and Desktop. These are the present scores for Cellular, however verify the calculator for the most recent data.

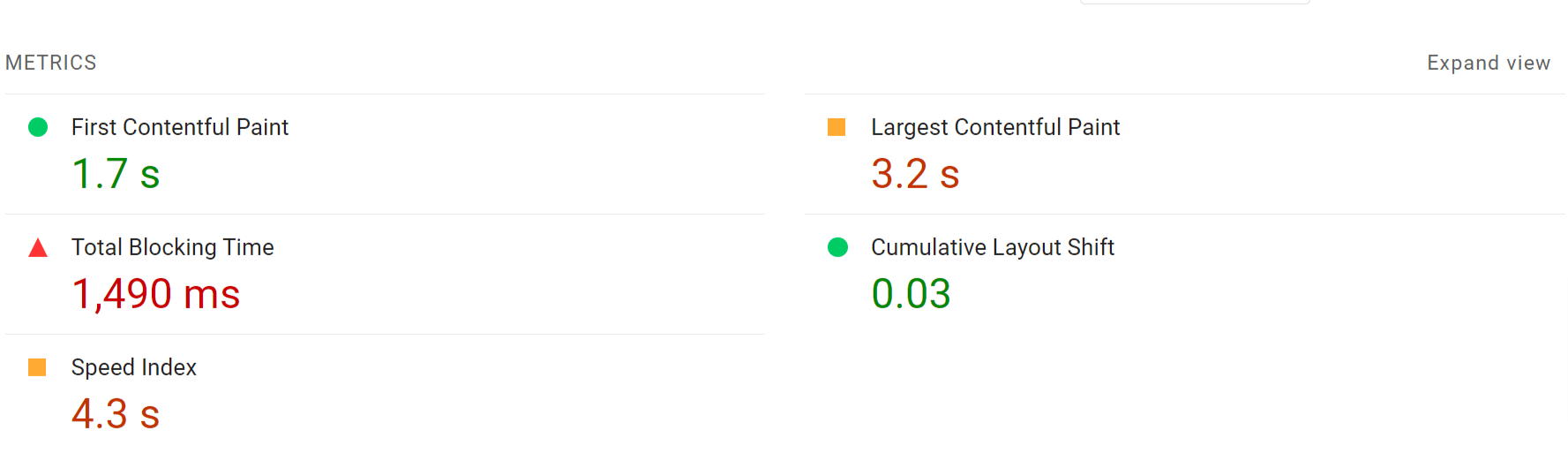
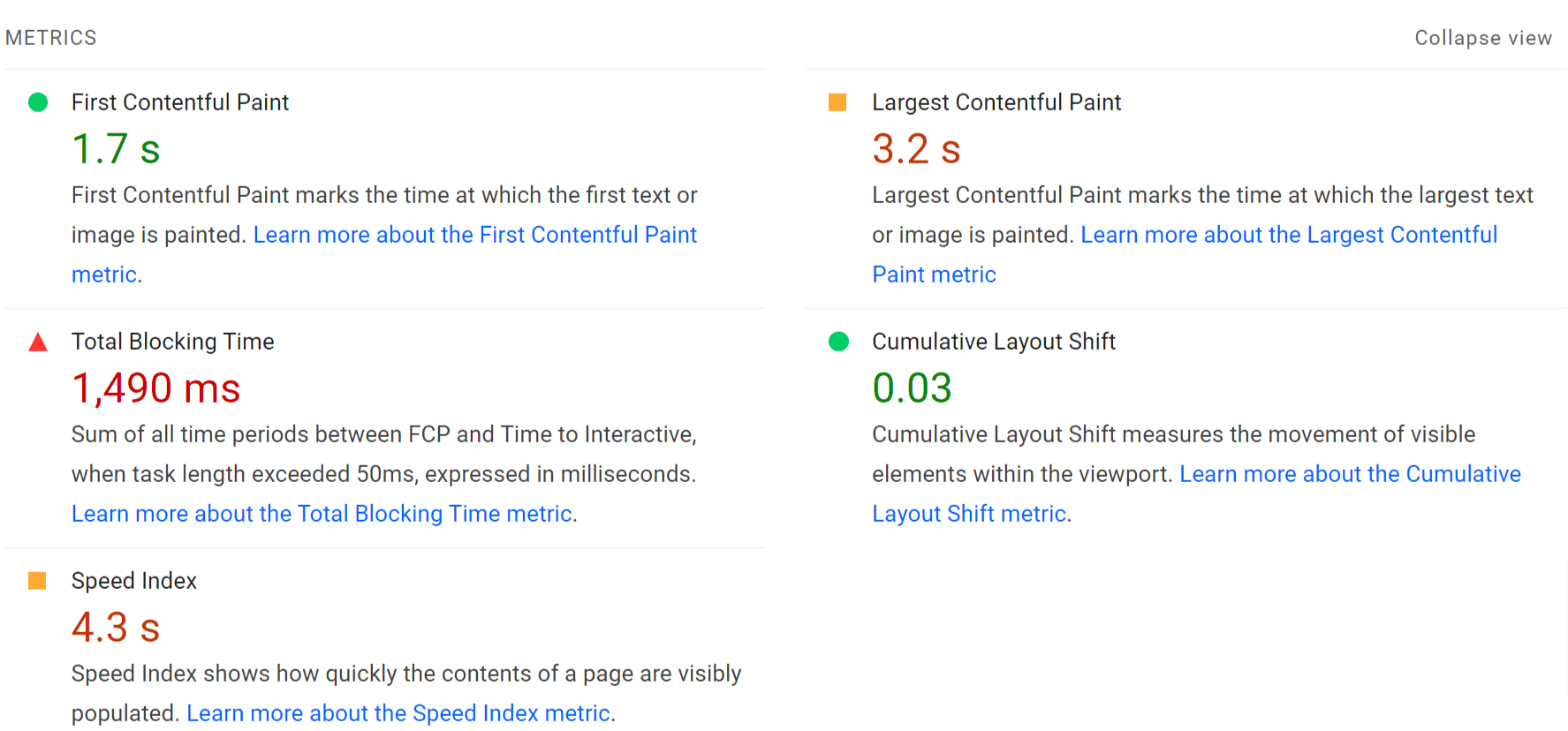
There’s one other metric part, this time for the lab check metrics. You’ll discover LCP and CLS right here however received’t discover the FID or INP metrics from CWV. These require clicks on the web page, which lab testing doesn’t reproduce. As an alternative, you need to use Whole Blocking Time (TBT) as a proxy metric to work on bettering.

You can too click on the “Develop view” button to get an expanded view that features definitions for the metrics and hyperlinks with extra particulars.

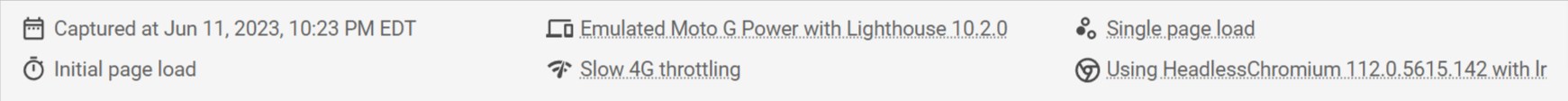
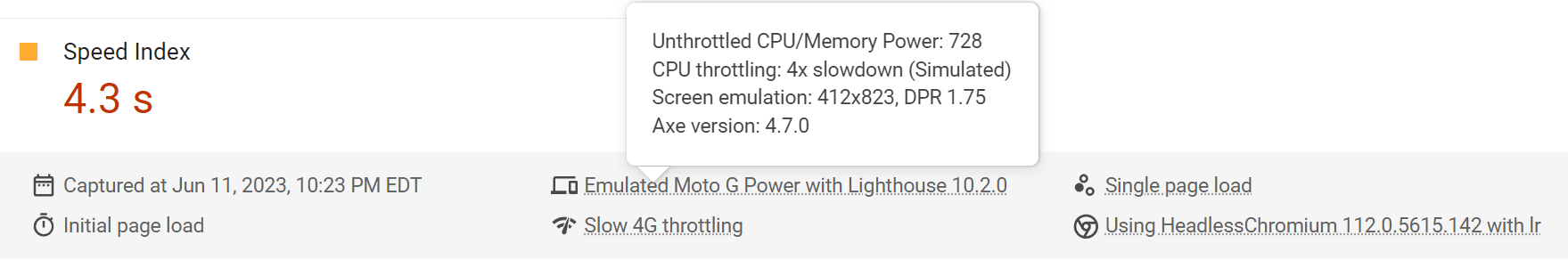
The final part tells you a bit about the place this information comes from.

When you hover over this info, you’ll get much more data on the check situations. Whereas PageSpeed Insights has historically used a Moto G4 because the check machine for a few years, it appears to be like like that’s now a Moto G Energy. You can too get information on the placement of the check, which shall be North America, Europe, or Asia.

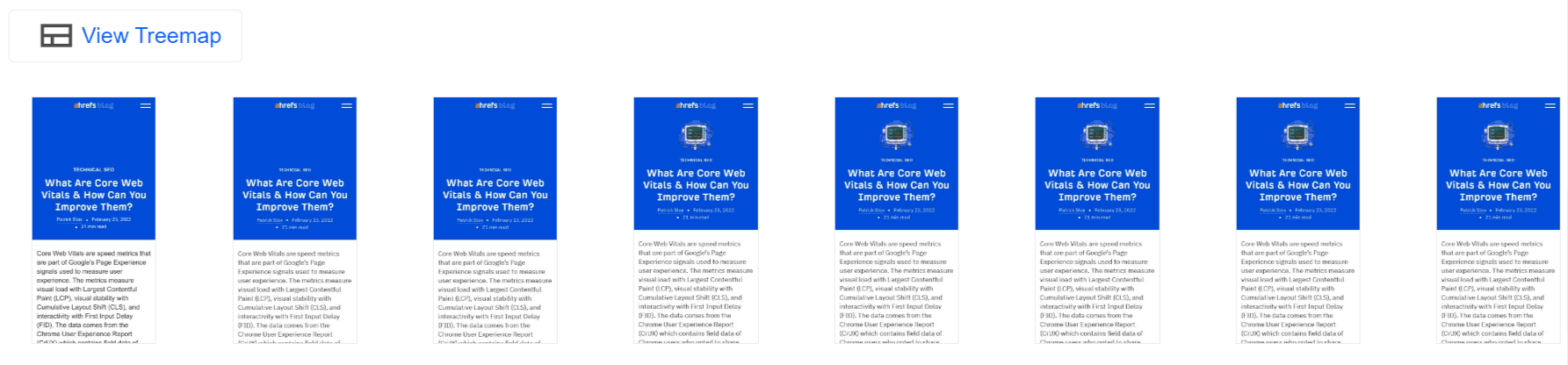
There are some snapshots that visually present you ways a web page loaded over time.

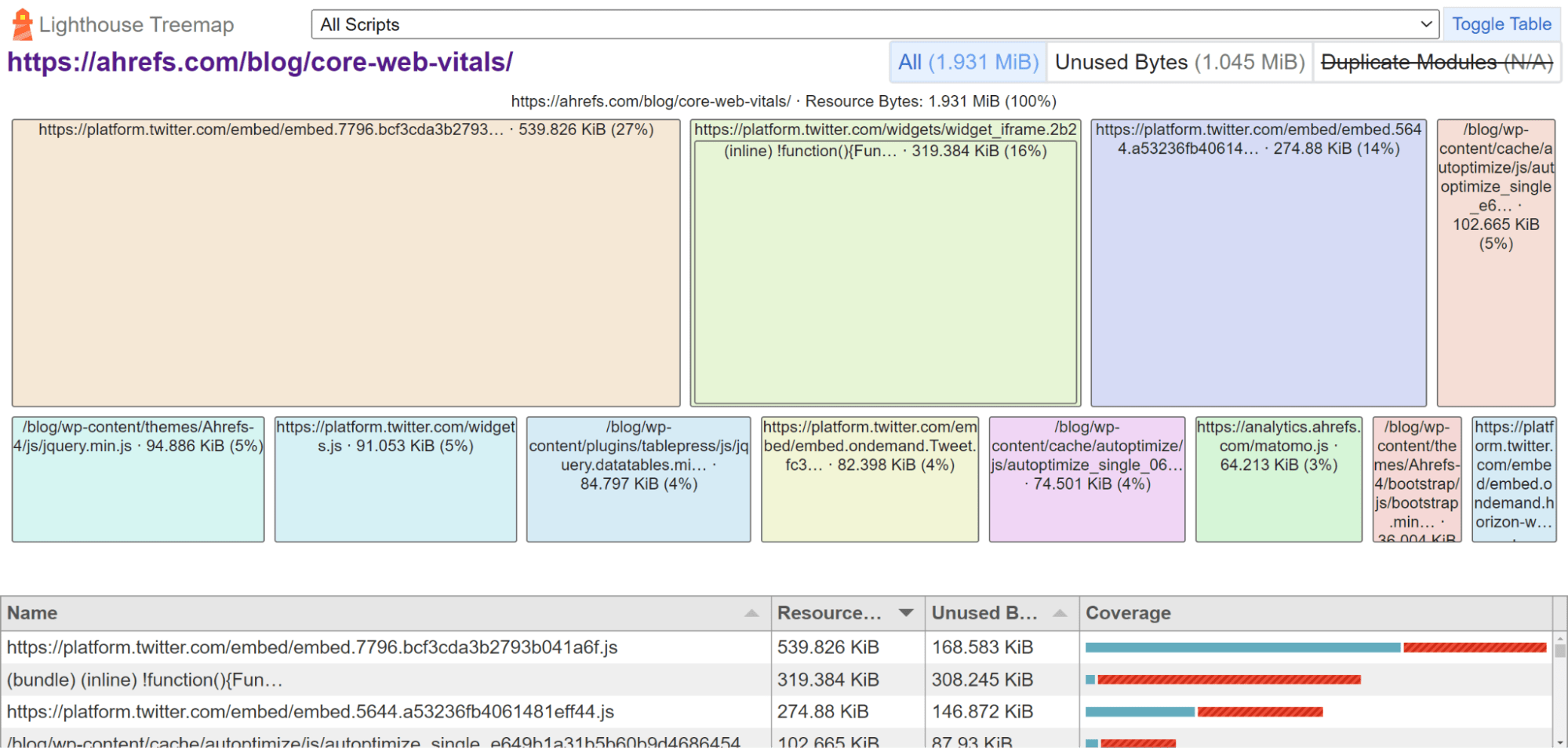
When you click on “View Treemap,” you will discover the biggest recordsdata and the way a lot of the code is unused on the web page.

By default, you’ll see points associated to the entire metrics. There are buttons the place you’ll be able to filter to points impacting particular metrics that you could be wish to enhance.

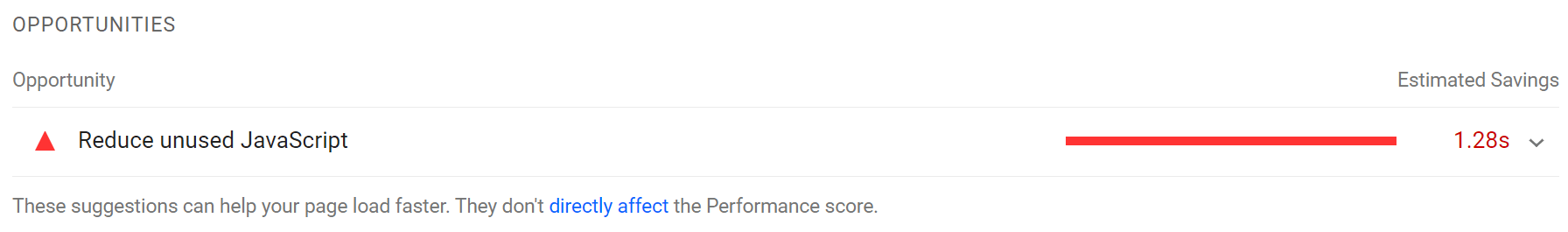
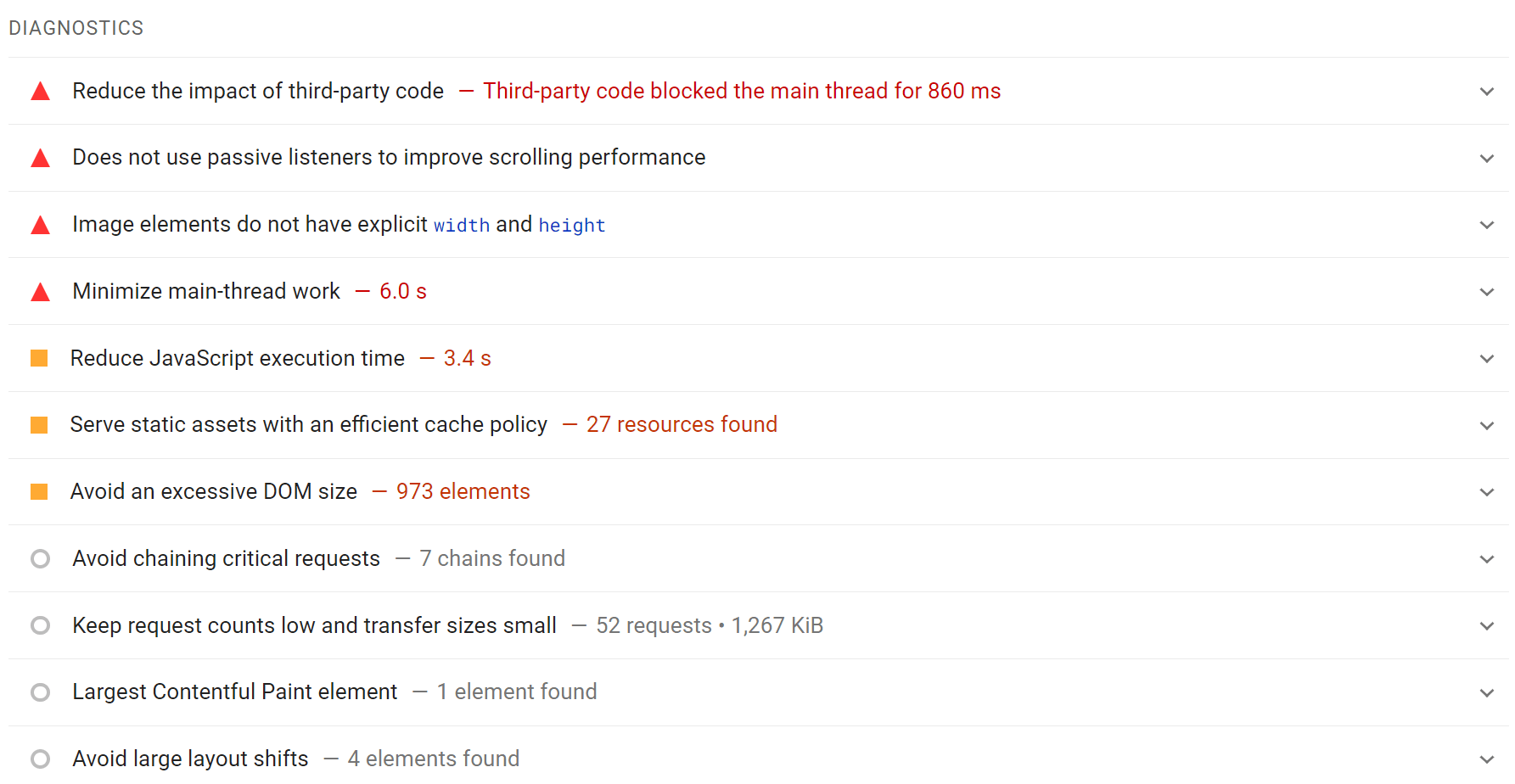
The “Alternatives” and “Diagnostics” sections will present you points that may assist your web page efficiency.


The estimated financial savings and enhancements they present aren’t reasonable. There may be different blockers so that you received’t get the enhancements proven or, in some circumstances, any enchancment in any respect in case you repair a difficulty. Typically, you need to repair a number of points to really see an enchancment.
You possibly can click on to increase any of the weather. You’ll obtain some steerage on learn how to repair every difficulty. The suggestions can change primarily based on the system that’s being examined. As an illustration, I examined a web page on our WordPress weblog, and I noticed WordPress-specific steerage.

The information are helpful for translating a number of the points into phrases you will have heard. As an illustration, the “defer offscreen parts” difficulty tells you that you ought to be lazy loading photos. You possibly can then seek for a plugin in WordPress that handles lazy loading.
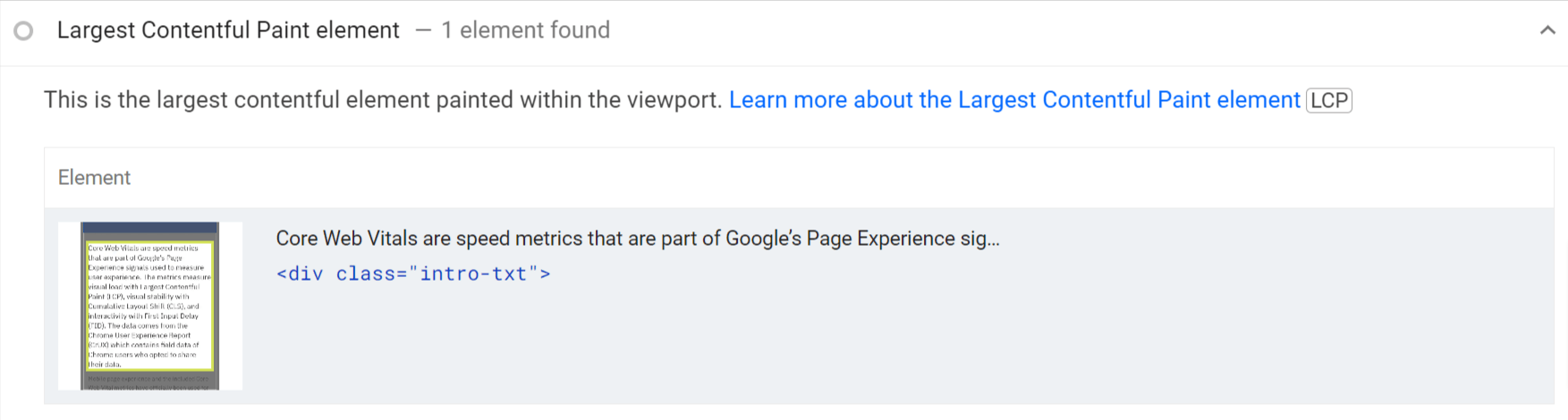
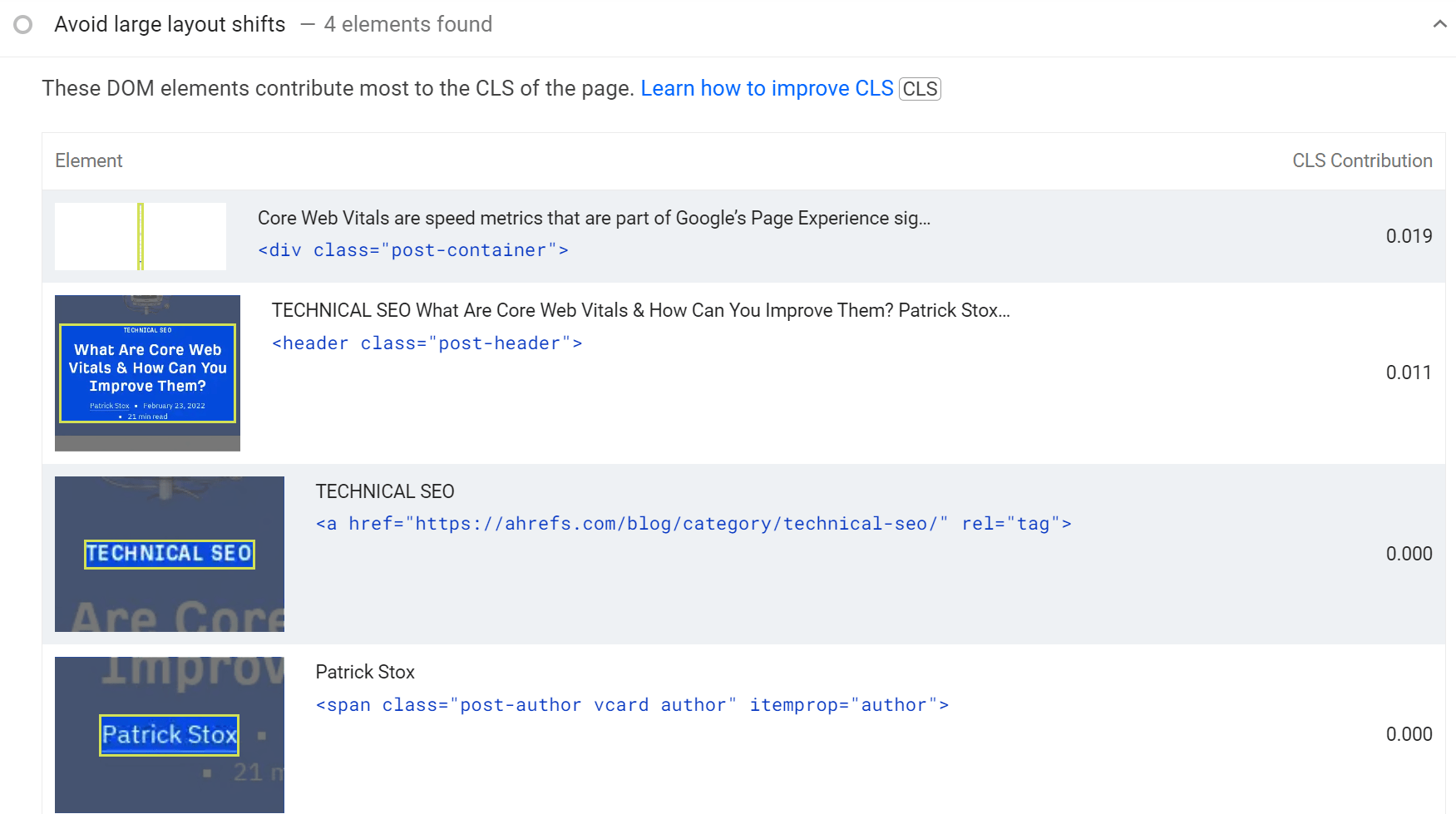
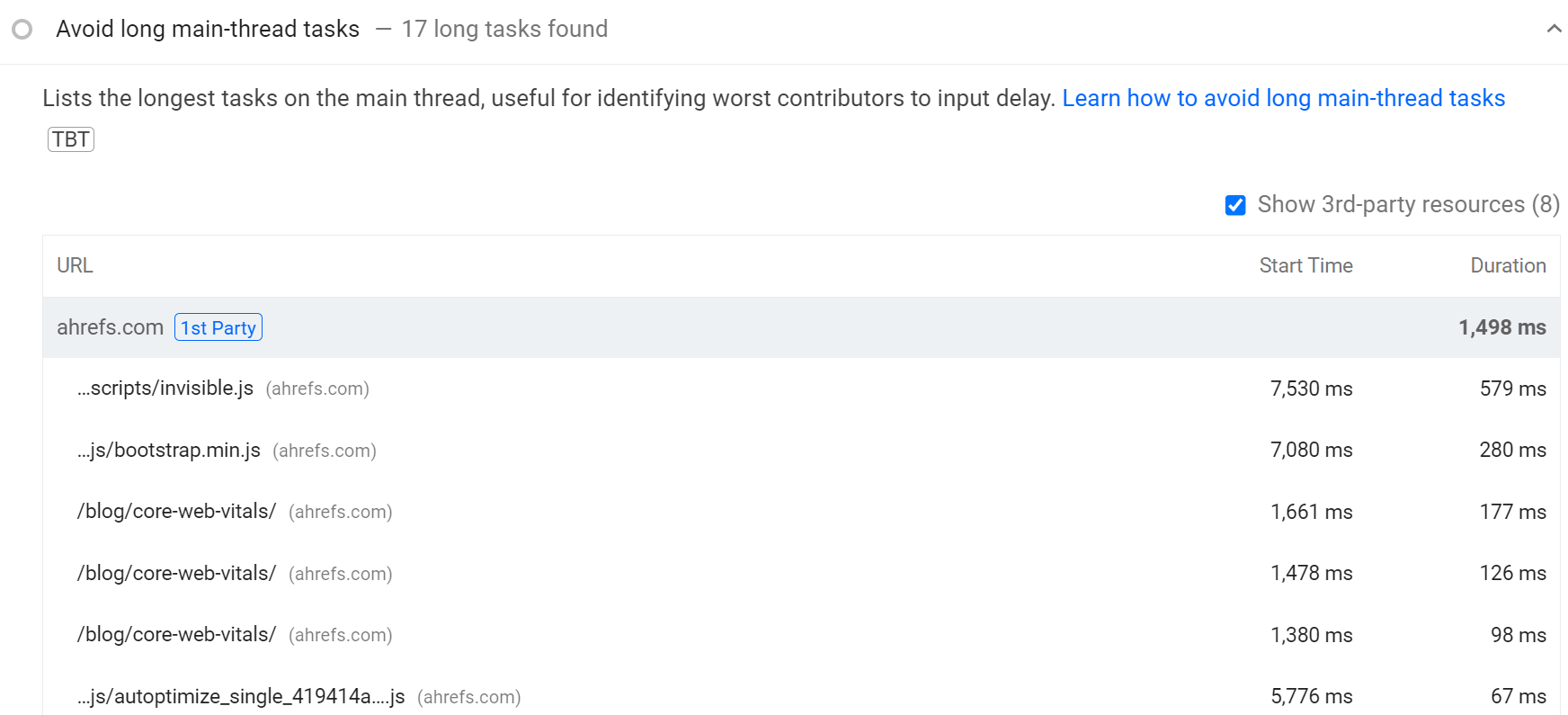
There’s further info that reveals what the LCP picture is, what parts are inflicting CLS, and what parts are blocking the primary thread (what you want to cut back to enhance FID/INP). This info may help you goal fixes towards these parts.



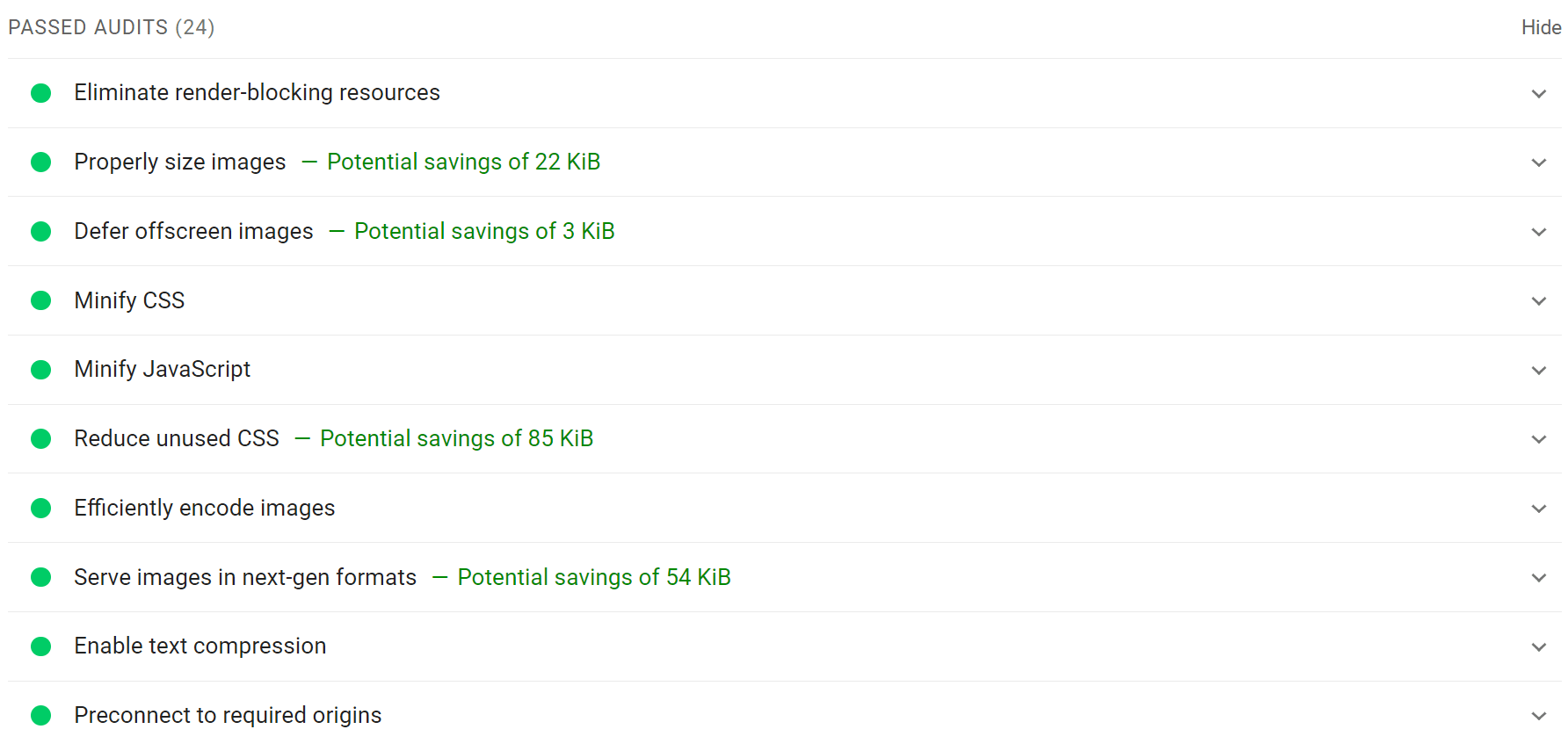
There’s additionally a piece for handed audits, exhibiting you the place you’re already doing a superb job. You should still be capable to enhance these. However you’re seemingly higher off spending time on different points.

PageSpeed Insights has an incredible API. It permits you to pull the sector information from CrUX and the lab information from the Lighthouse check. You can too get page-level CWV information in bulk that may solely be accessed by way of PageSpeed Insights.
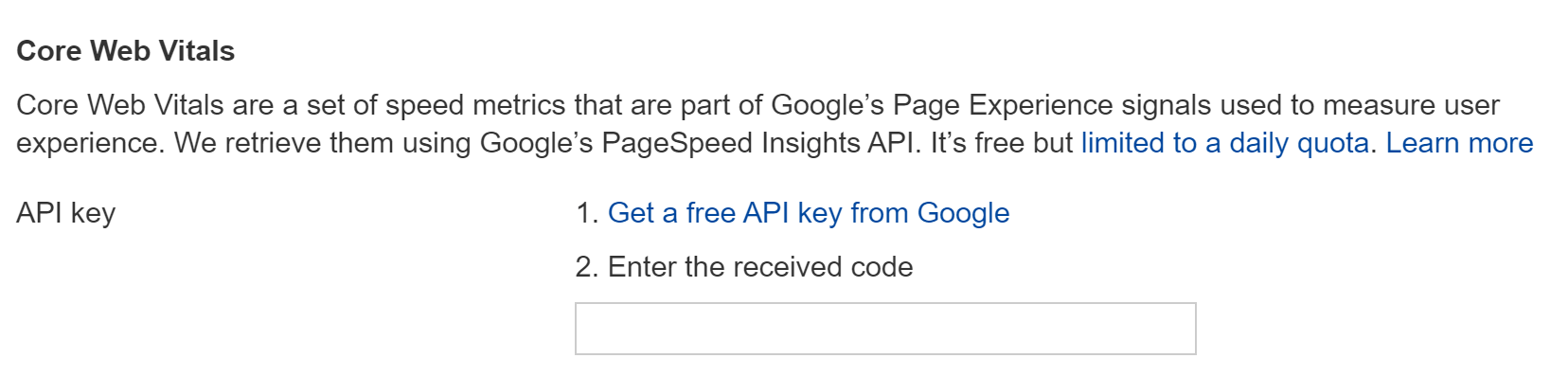
The issue is that not everybody has the abilities to question the info in bulk and retailer it. However we make it straightforward for you in Ahrefs’ Site Audit. Observe the directions for organising CWV within the Crawl settings.

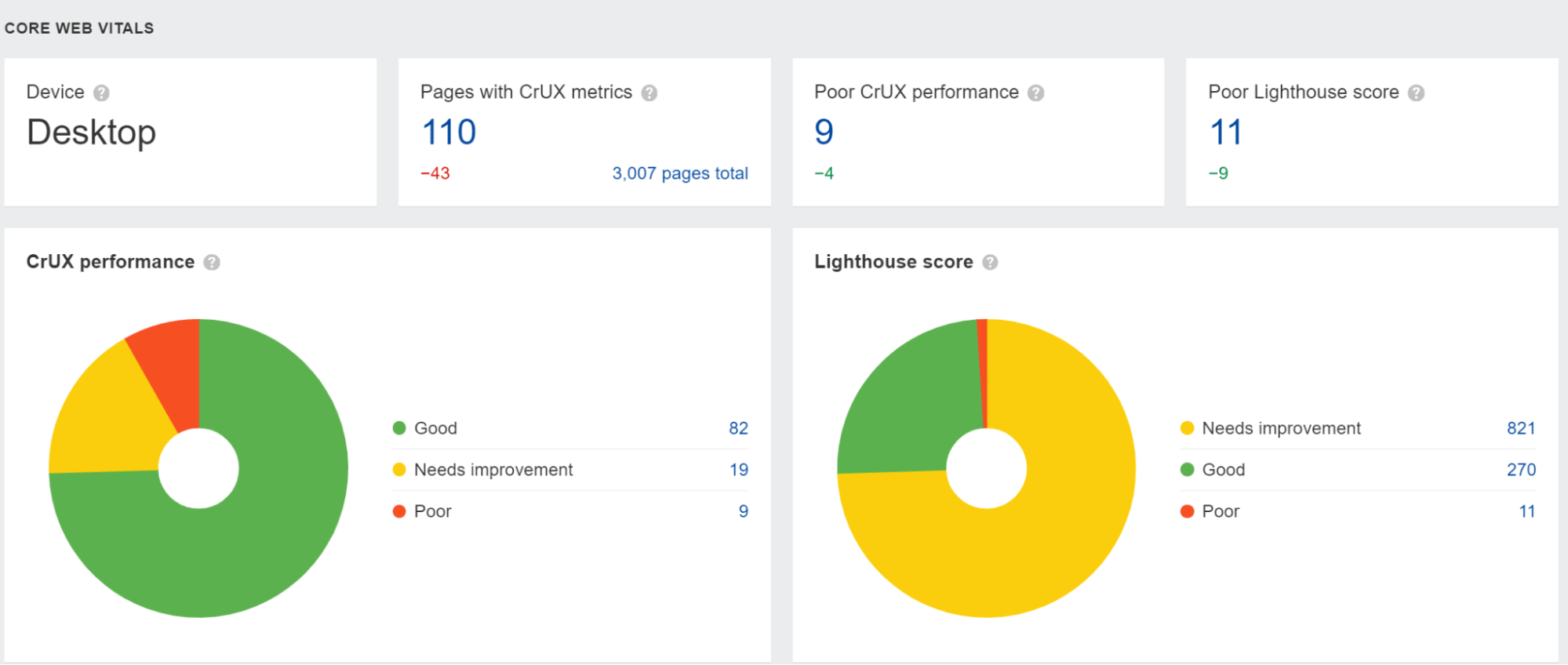
While you run a crawl, we’ll pull the info from PageSpeed Insights into the Efficiency report, and you’ll drill into problematic pages.

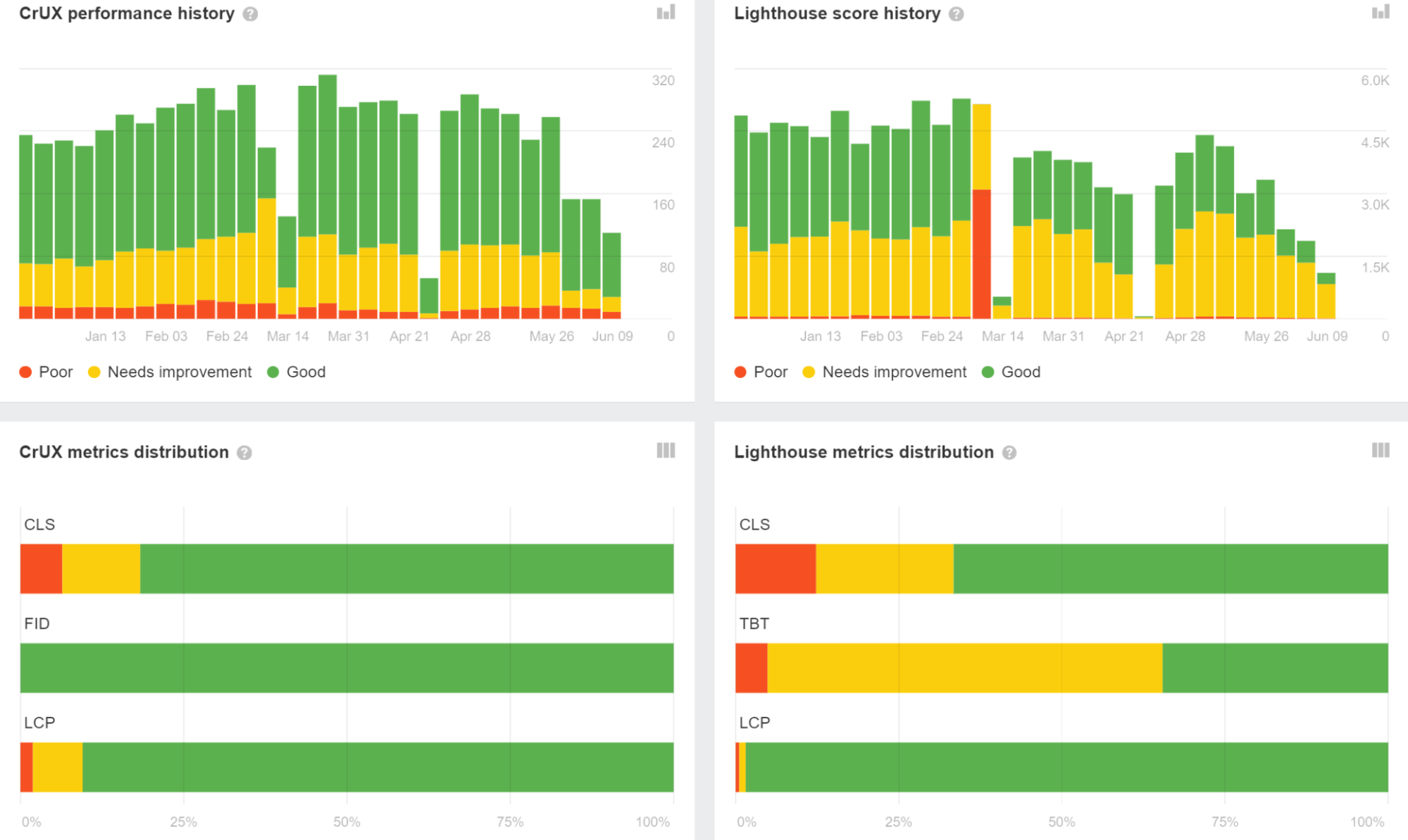
We additionally present the info from earlier crawls, which you need to use to observe efficiency over time. Moreover, you’ll be able to see the distribution of affected pages for every particular person metric.

For analysis and monitoring, I’d use Ahrefs, as proven above, to see the problematic pages and traits, in addition to the Core Net Vitals report in Google Search Console (GSC).
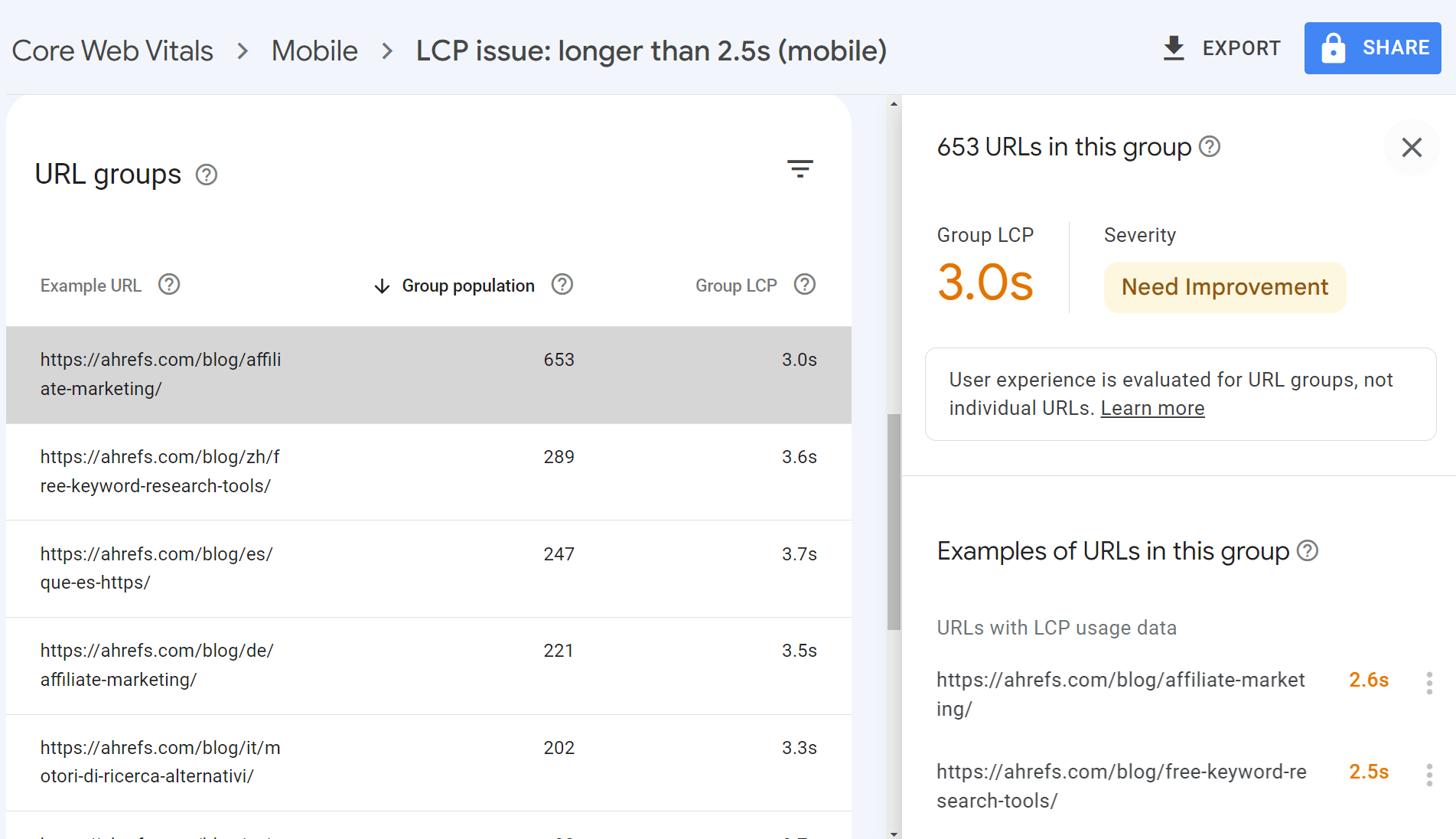
The advantage of GSC is that it buckets comparable URLs. For the bucketed pages, you’ll seemingly be working in a single system or template. And while you repair the problems, you’ll repair them for the entire pages in that bucket.

As soon as you realize what pages or templates you want to work on, you need to use the steerage from PageSpeed Insights to make enhancements. I’d additionally suggest trying out our guides on LCP, FID, and CLS for learn how to repair numerous points.
To verify the enhancements, you need to use PageSpeed Insights or run one other crawl in Site Audit to get the info in bulk. The CWV information will take longer to point out the influence of any adjustments as a result of it’s a 28-day common, so use PSI or the PSI information in Ahrefs to verify if the adjustments you made improved the lab check metrics.
When you have any questions, message me on Twitter.
[ad_2]
